Answer the question
In order to leave comments, you need to log in
How to scale website page sizes with css?
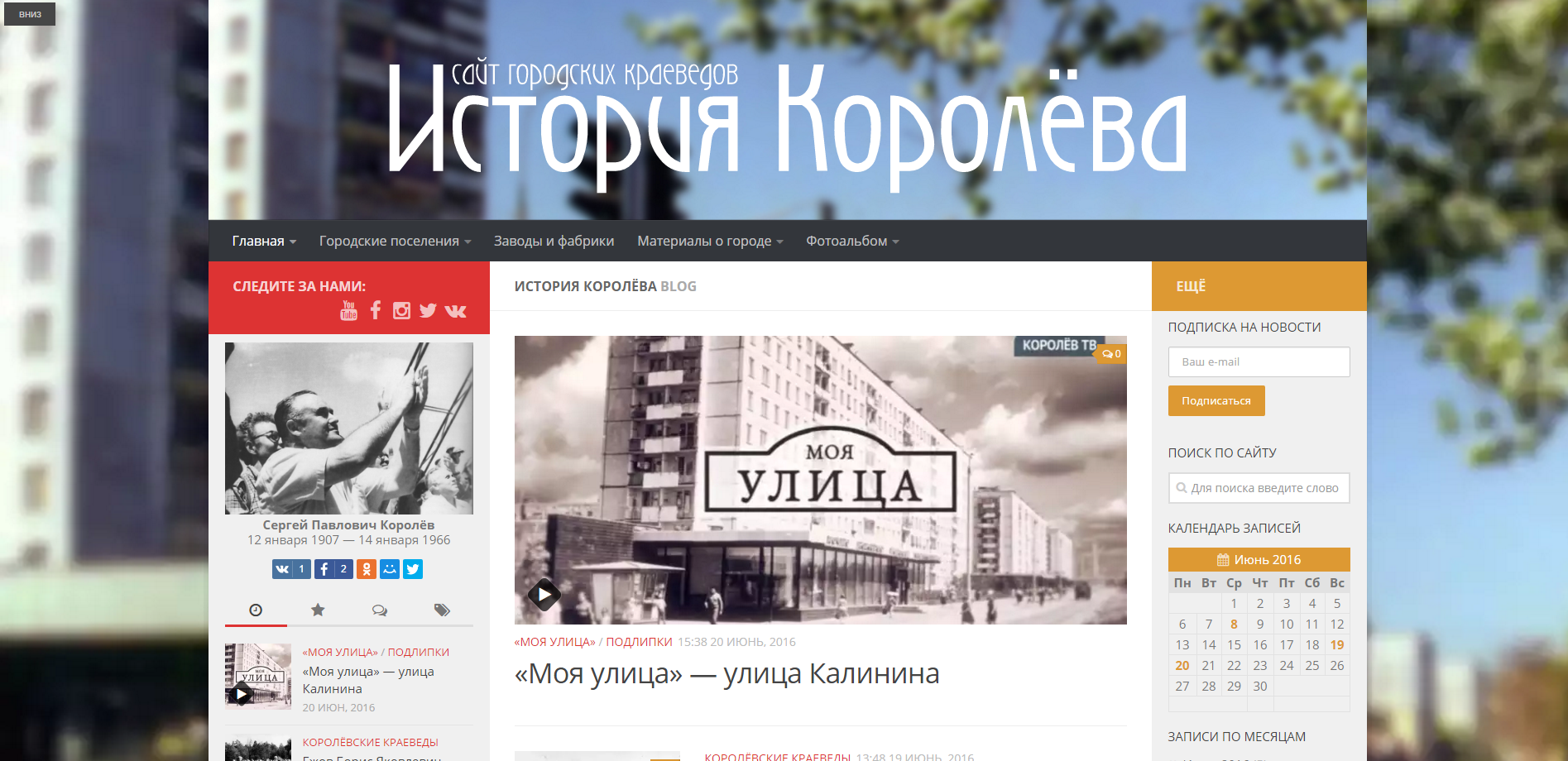
Now the objects on my site look like this: 
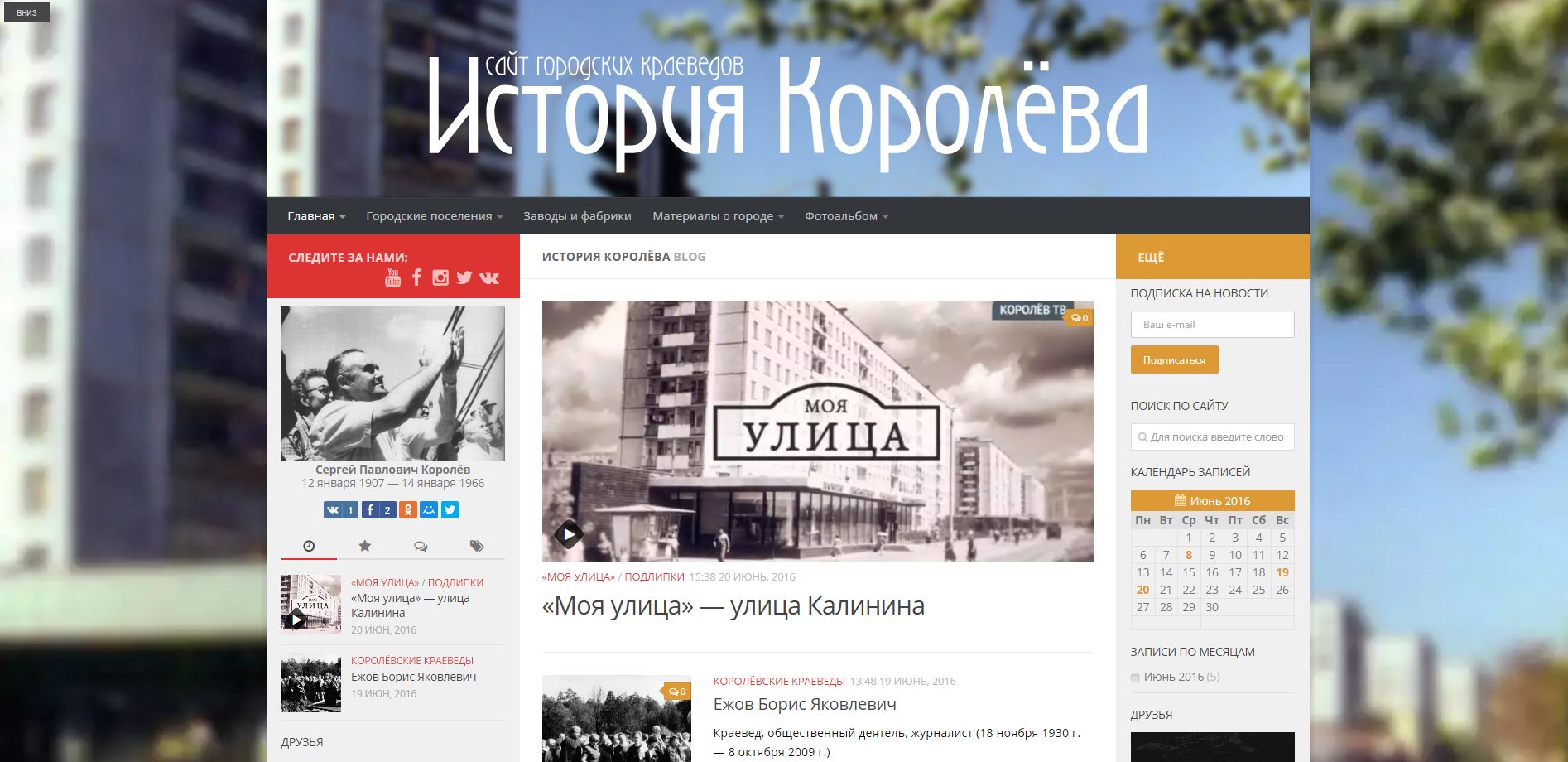
And I need to do something like this, without affecting the user's browser settings, reduce the size of the site's pages: 
How can I do this quickly and painlessly?
Answer the question
In order to leave comments, you need to log in
Do:
html {
font-size: 62.5%; // - равно 10px
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question