Answer the question
In order to leave comments, you need to log in
How to save SVG to ai without gradient and transparency issues?
You need to save the card in SVG, as it is made in AI, 1v1, and so that it displays well in figma.
It just doesn't work for us, a lot of bugs with gradients, colors, and so on.
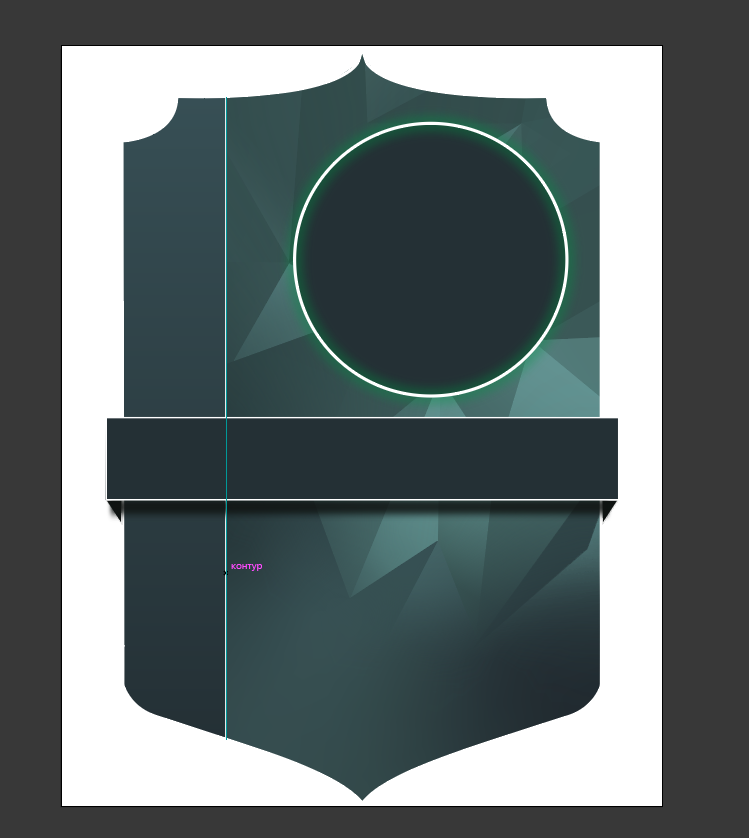
How it looks in AI

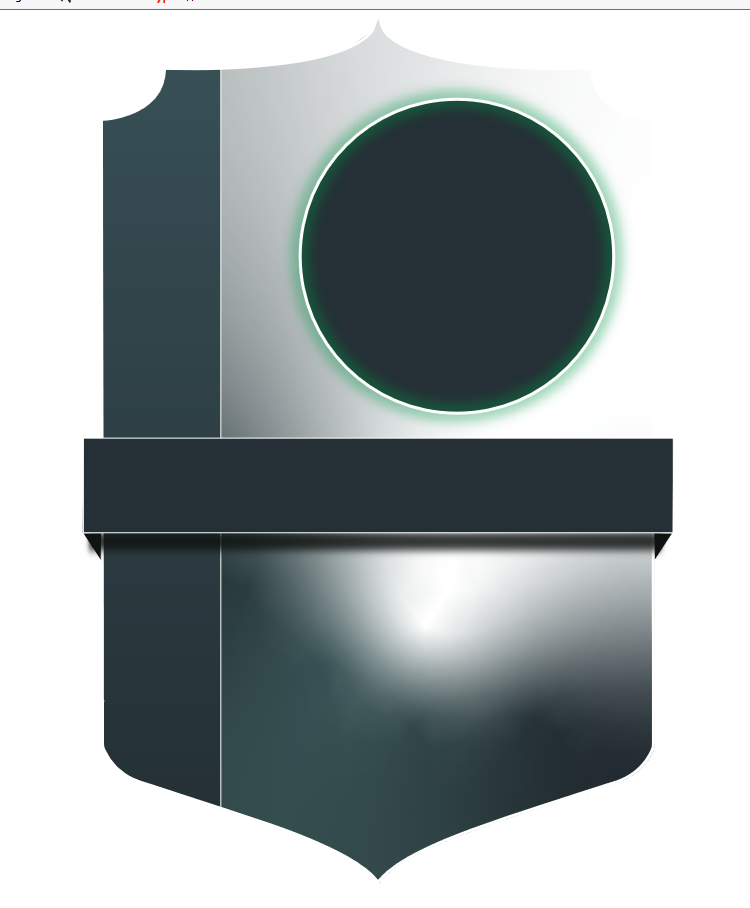
How it turns out in the end

Answer the question
In order to leave comments, you need to log in
Check blend modes.
Or just redraw it in the Figma itself.

Here is an example from my layout. Illustrations in SVG. Saved with Illustrator.
You can't store transparency (shadows) in SVG because each pixel's location is stored, and transparency is not a full pixel. Therefore, we save the SVG, open it in figma and make the transparency and shadows ourselves. If there was transparency in the gradient, then the same thing. I have already processed more than 20 such vectors for design. Nothing complicated.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question