Answer the question
In order to leave comments, you need to log in
How to save layers in SVG image > path?
Good afternoon. I will say right away that I worked very little with SVG, I open AI for the first time, I worked mainly with svg icons and just displaying them on the site. There was a problem saving the file. It is necessary to make a choice of apartments, as on many sites of housing complexes. There is a layout in PSD, on it, objects were cut out earlier and saved as separate layers, so that when you hover over them, they stand out.
When I open the layout in AI, I want to export to SVG. Only here the problem is that the layers that are cut out are saved with the image tag. And for this tag, fill-type properties have no effect. Can you please tell me if it is possible to save so that the layers are path elements?
Answer the question
In order to leave comments, you need to log in
In such cases, an illustrator is not enough. Save each layer as a separate SVG. Then open everything with a text editor and transfer the patches to groups (each group has its own ID). Then you can fill any ID directly to CSS,
or add onHover directly to SVG
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 70 100">
<path fill="#f43da0"
d="M35,0C15.669,0,0,15.715,0,35.101S35,100,35,100s35-45.513,35-64.899S54.33,0,35,0z M35,47.79
c-6.988,0-12.653-5.681-12.653-12.688c0-7.008,5.665-12.688,12.653-12.688c6.987,0,12.651,5.681,12.651,12.688
C47.651,42.108,41.987,47.79,35,47.79z">
<animate fill="freeze" dur="0.1s" to="#3fc1c9" from="#f43da0" attributeName="fill" begin="mouseover"/>
<animate fill="freeze" dur="0.1s" to="#f43da0" from="#3fc1c9" attributeName="fill" begin="mouseout"/>
</path>
</svg>Well, how do I do it, maybe someone will come across this.
I'll write down the points:
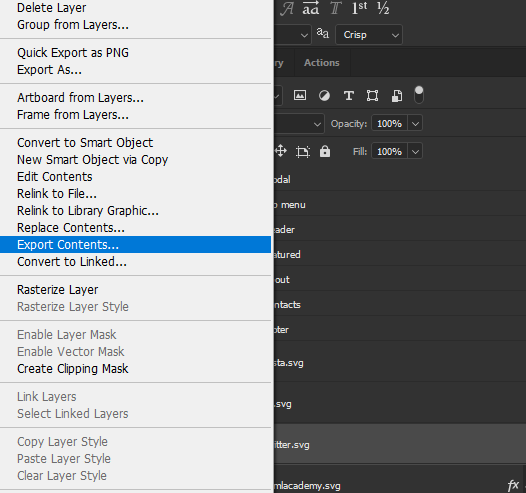
1) Save the svg in regular Photoshop 
2) Open the file in illustrator 
3) 
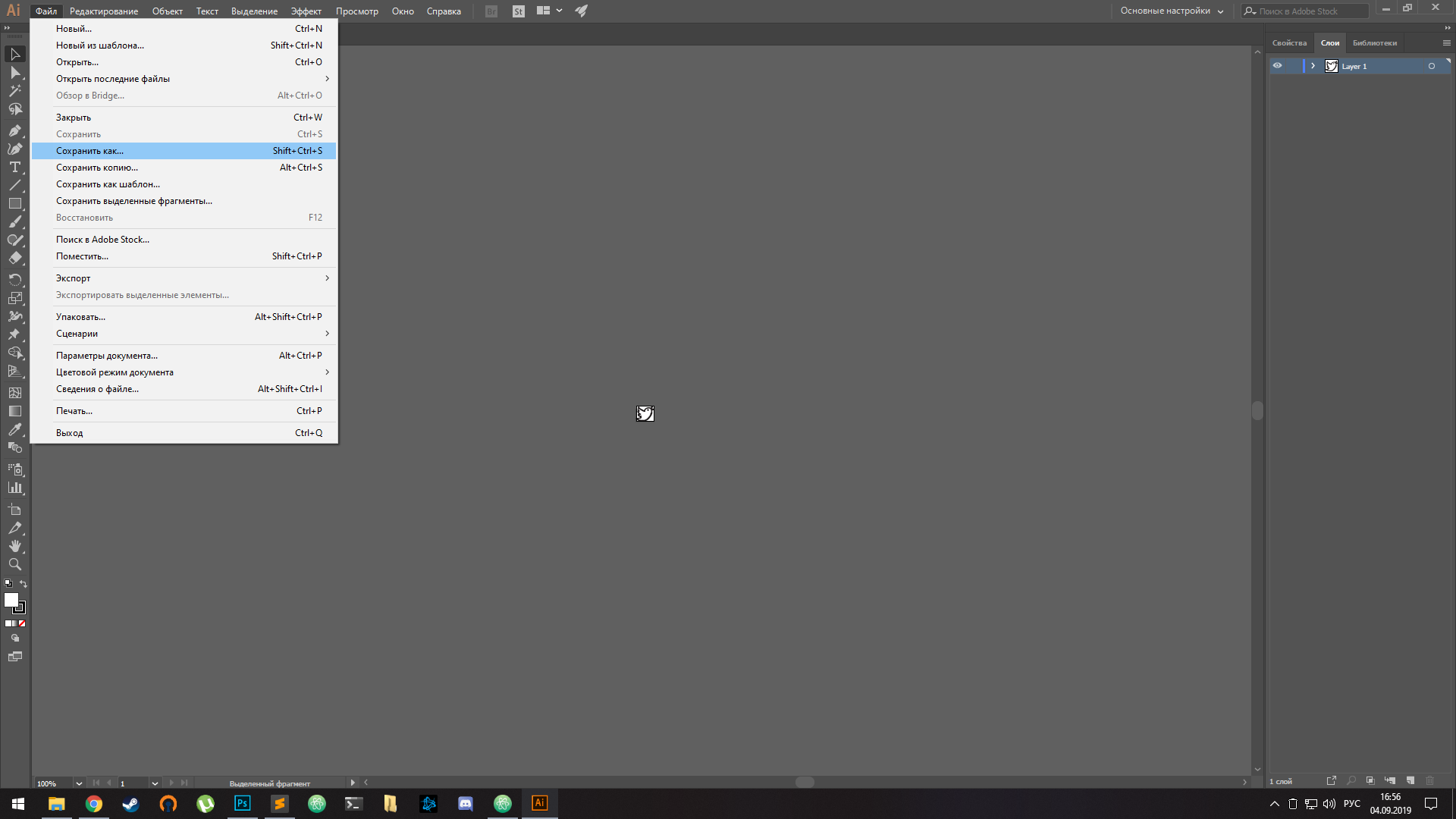
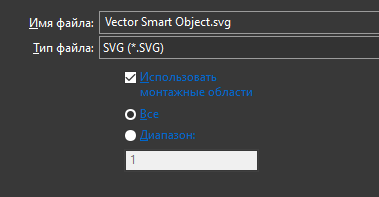
4) Save as 
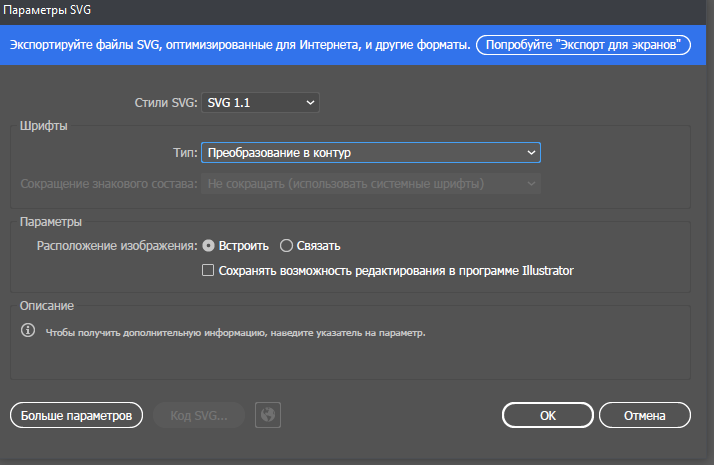
5) Settings 
6) Settings 
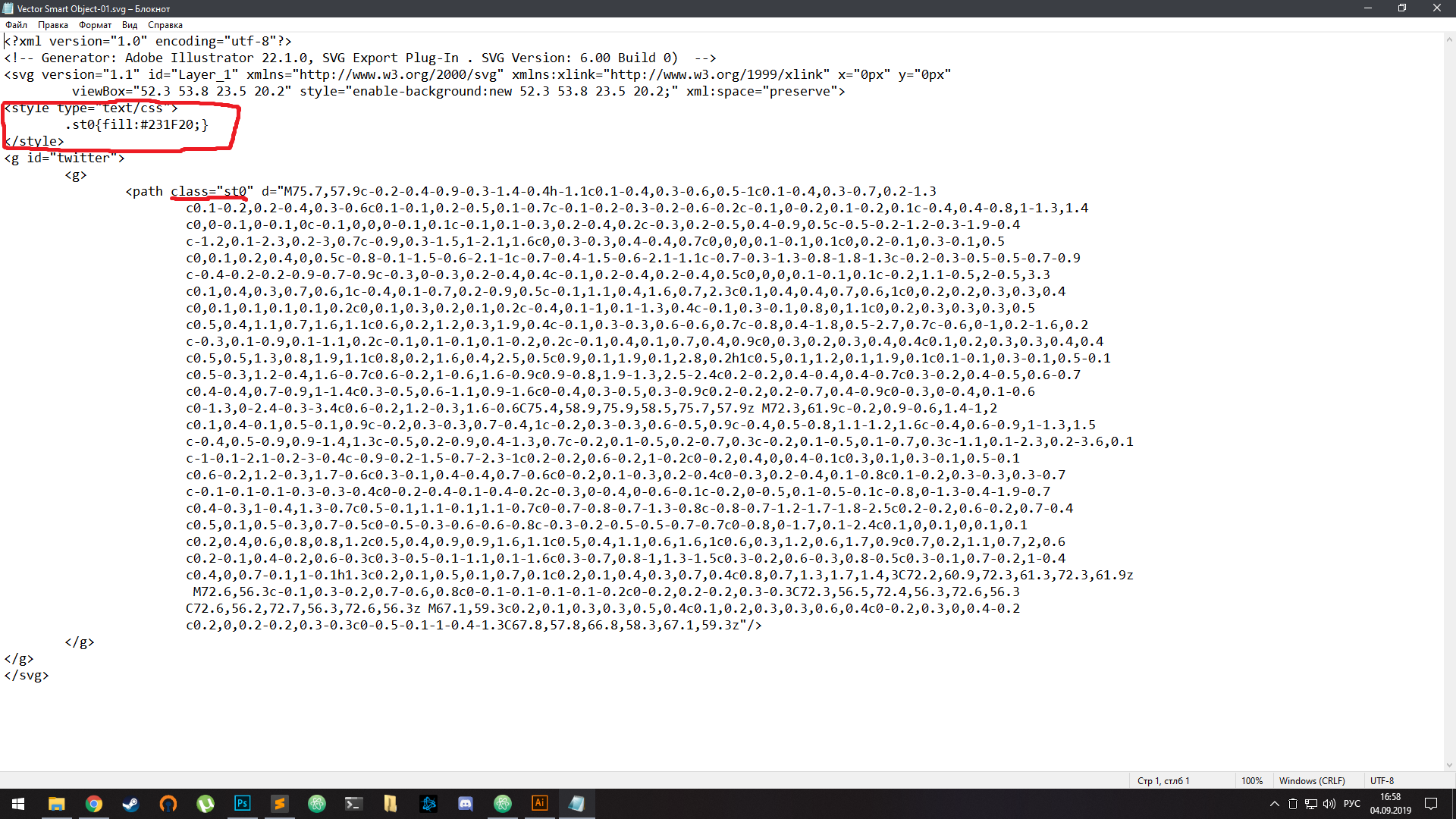
7) Remove styles, now you can use fill
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question