Answer the question
In order to leave comments, you need to log in
How to run back-end and front-end on a computer?
I have the source code of the project, I want to understand how it works. Dig into the code, try to remove / add something. In general, practice on a real project. I need direction on what to do.
Given:
I have the source code for:
- a site on vue.js and nuxt.js;
- applications on kotlin, which in general duplicates the site;
- the back-end of this case (in typescript).
I want to understand how it all works together. I understand how the application and the site work - I launched them on my computer, dug into the code. Since the application and the site are working, everything started up for me, requests were sent to the server, which is working and everything was ok. The overall picture to dig deeper plus minus is clear.
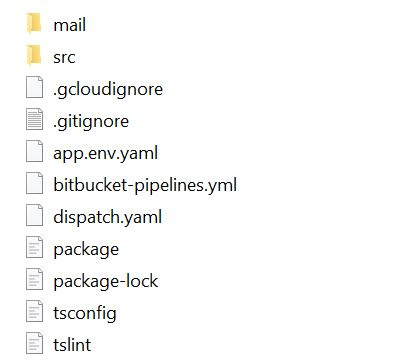
With the back-end, the situation is different. I don't really know how to approach it. The folder with the source code of the back-end with which I have not done anything yet looks like this:

Inside the mail folder there are 2 files: app.yaml and main.py. There are many .ts files inside the src folder.
In addition, using this service, I saw that Google App Engine and webpack are used for the application (I don’t know if this affects something for me).
So, I want to run not only the front, but also the back.
My questions are:
1) Where to look for databases? Do they lie with a backend in Google Cloud? In the front, I saw the use of firebase. Does this have anything to do with the case?
2) What does it mean to use Google App Engine? That part of the backend is ready? Can I find out which part, having only the source code on hand?
3) I'm afraid that running the backend might cause some sort of conflict with the running application/website. Is it real? If yes, how to avoid it?
4) What needs to be changed in the back and front files in order to run it locally on my computer and how to run it? (as I see it: put stubs somewhere in the code, organize a database, change the link to it in the code, use some commands to start it all).
Answer the question
In order to leave comments, you need to log in
The database can be deployed in any way. Both manually and with scripts from the project (where is the project code?).
Database access settings can be very different. Are you sure the database is not in docker/kuber?
1) Where to look for databases? Do they lie with a backend in Google Cloud? In the front, I saw the use of firebase. Does this have anything to do with the case?
2) What does it mean to use Google App Engine? That part of the backend is ready? Can I find out which part, having only the source code on hand?
3) I'm afraid that running the backend might cause some sort of conflict with the running application/website. Is it real? If yes, how to avoid it?
4) What needs to be changed in the back and front files in order to run it locally on my computer and how to run it? (as I see it: put stubs somewhere in the code, organize a database, change the link to it in the code, use some commands to start it all).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question