Answer the question
In order to leave comments, you need to log in
How to run Angular 2+ on Open Server in development mode?
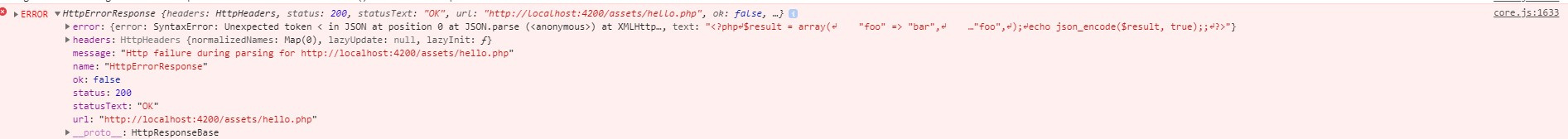
I'm trying to get information from a .php file through a get request in Angular (HttpClient), but I get the entire file instead of directly the information that I need to get.
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
text = 'Test text';
constructor(private http: HttpClient) { }
ngOnInit() {
this.http.get('assets/hello.php').subscribe(data => console.log(data));
}
Answer the question
In order to leave comments, you need to log in
Create a proxy.config.json file at the root of the application.
In it, write down the rest host like this:
{
"/api/*": {
"target": {
"host": "moi-host-api.ru",
"protocol": "https:",
"port": 443
},
"secure": true,
"changeOrigin": true,
"logLevel": "debug"
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question