Answer the question
In order to leave comments, you need to log in
How to reuse layout components in different projects?
Hello.
Let's say we work in TARS and follow the BEM methodology. That is, with each new project, we have an increase in the number of components that can be reused in other projects.
Several questions arose:
1. Is there a toolkit for convenient management of such components? That is, I went to the component database, where, for example, with a description and screenshots, I chose the one I needed and transferred it to the working directory.
2. How to correctly add a finished component to TARS?
3. Are there ready-made visual constructors in which you could use your own components?
Please share your experience, who works with ready-made components.
Answer the question
In order to leave comments, you need to log in
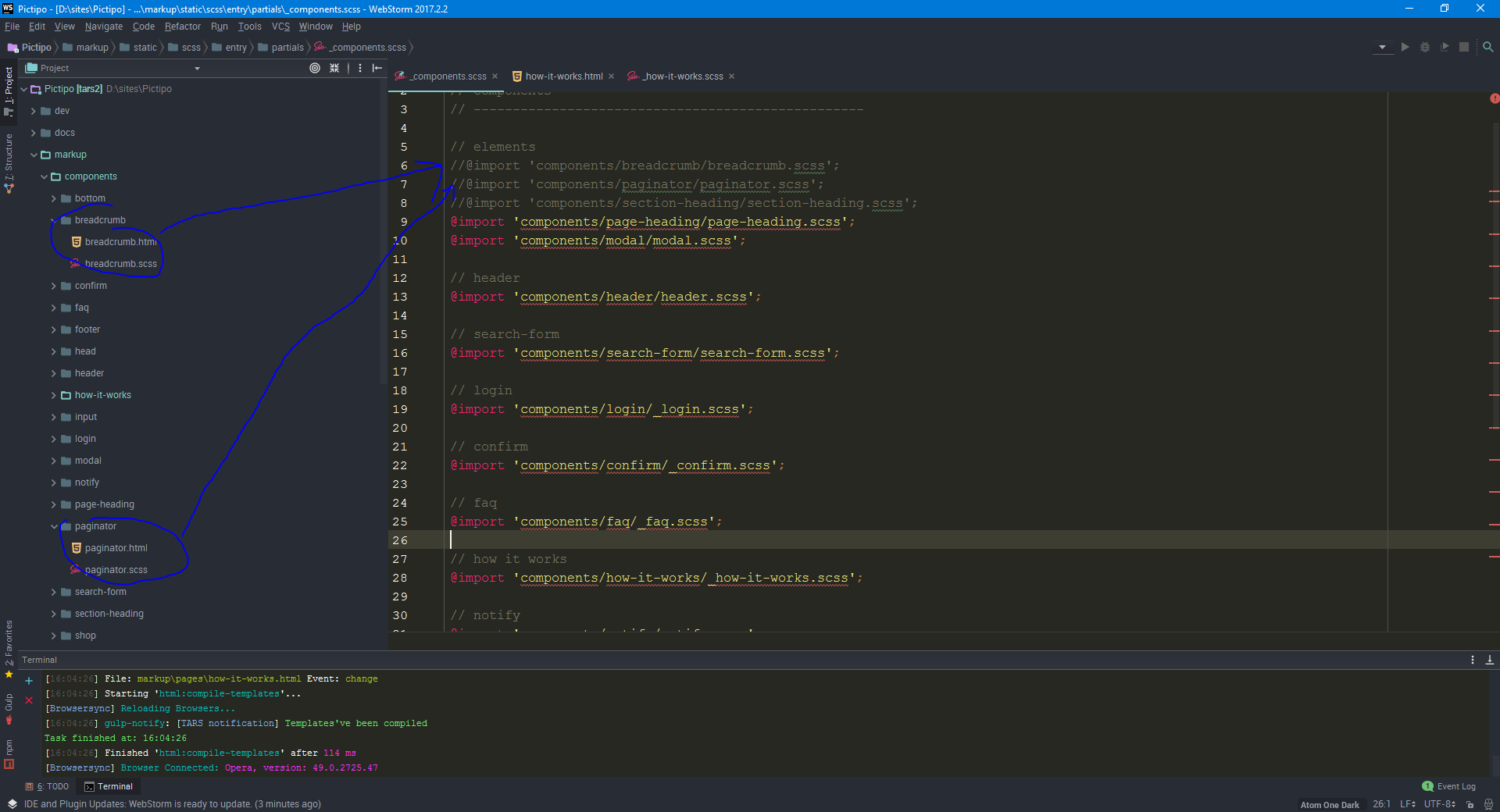
Dude, you're right in the right place)) I was sick and sick like that too)) That's how I do it. I created my own components for myself, which I developed in the course of a bunch of different projects. When it is necessary I connect them and when it is not necessary I just comment on them. It looks like this:
That is, in the component folder itself, I store the component view and its styles.
<!-- breadcrumb -->
<ul class="breadcrumb">
<li class="breadcrumb__item">
<a href="#" class="breadcrumb__link">Level 1</a>
</li>
<li class="breadcrumb__item">
<a href="#" class="breadcrumb__link">Level 2</a>
</li>
<li class="breadcrumb__item">
<a href="#" class="breadcrumb__link breadcrumb__link_is-active">Current page</a>
</li>
</ul>
<!--/. breadcrumb -->//
// Component: breadcrumb
// --------------------------------------------------
.breadcrumb {
.nl();
margin-bottom: 15px;
margin-top: 40px;
position: relative;
&__item {
display: inline-block;
position: relative;
margin-right: 5px;
&:before {
font-family: 'FontAwesome';
font-size: 13px;
color: #fff;
content: '\f105';
display: inline-block;
vertical-align: middle;
margin: 0 5px 0 0;
}
&:first-child:before {
display: none
}
}
&__link {
font-size: 16px;
color: #fff;
text-decoration: none;
&:hover,
&:focus,
&_is-active {
color: @color-main;
}
@media(max-width: @screen-ms-max) {
font-size: 14px;
}
}
}React components were created for this, BEM is a crutch for tabular layout that is still found in Yandex. I don't know about TARS.
Dude, have you heard of git? If not, then it's time to hear.
PS: although TARS has been orphaned lately, the docks there are gorgeous, don't be lazy, everything is taken care of for you... https://github.com/tars/tars/blob/master/docs/en/faq.md point # 3
we use templates / templates for each component, some classes come with a template, the rest of the classes, if necessary, can be added when generating code, the
front-end logic is not tied to html templates in any way, unlike all popular frameworks, so they are easily used in any
component project unified, so there are only a couple of dozen of them, and it is very easy to replace or fix html in them
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question