Answer the question
In order to leave comments, you need to log in
How to return the default styles to the Wordpress editor?
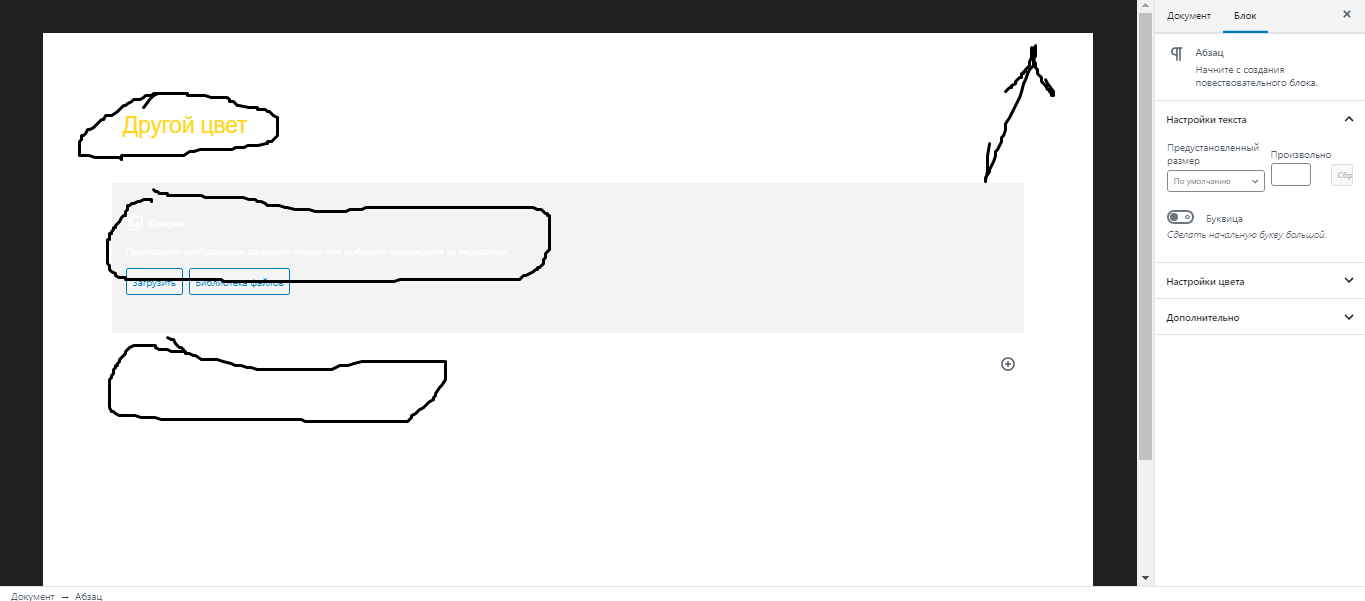
When setting up the theme (writing styles in the child theme), everything came to the point that the built-in editor picked up the styles and now it has a background, text color, heading color, the color of all labels is the same as in the theme itself.
Here's what it looks like:

How to return the default styles to the editor?
Answer the question
In order to leave comments, you need to log in
When setting up the theme (writing styles in the child theme), everything came to the point that the built-in editor picked up the styles
azerphoenix
<?php
/**
* AstraReg Theme functions and definitions
*
* @link https://developer.wordpress.org/themes/basics/theme-functions/
*
* @package AstraReg
* @since 6.6.6
*/
/**
* Define Constants
*/
define( 'CHILD_THEME_ASTRAREG_VERSION', '6.6.6' );
/**
* Enqueue styles
*/
function child_enqueue_styles() {
wp_enqueue_style( 'astrareg-theme-css', get_stylesheet_directory_uri() . '/style.css', array('astra-theme-css'), CHILD_THEME_ASTRAREG_VERSION, 'all' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles', 15 );Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question