Answer the question
In order to leave comments, you need to log in
How to responsively lay out a block with a semicircle notch? SVG mask?
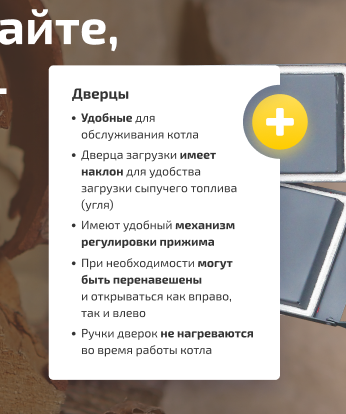
You need to make such a block: 
In fact, just cut a semicircle on the side of the block. It seems that an svg mask is suitable for this, I try to use it, but it does not cut out the figure, but cuts out everything around the figure. Not that. How can this problem be solved? Plus, after stuffing the text into the block so that the figure does not fall apart from its large amount
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question