Answer the question
In order to leave comments, you need to log in
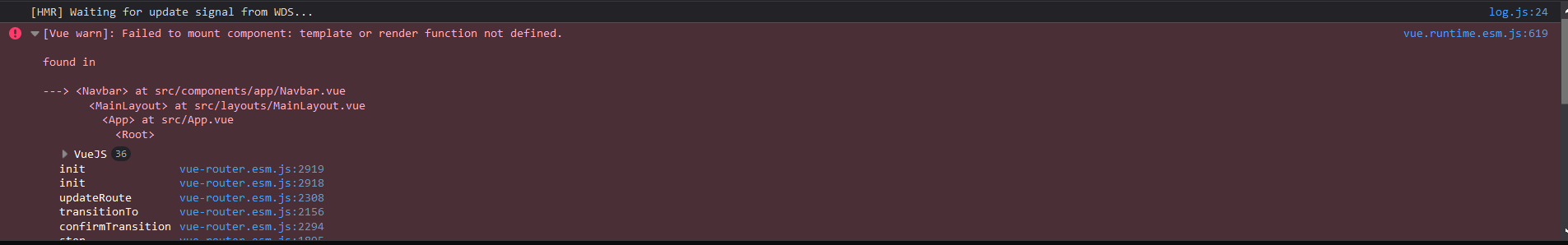
How to resolve the issue "Failed to mount component: template or render function not defined."?
In the process of studying Vue , I came across a problem: "Failed to mount component: template or render function not defined", I went step by step with the author of the course.
I found solution examples " [Vue warn]: Failed to mount component: template or... ", but there are differences with my example. Due to poor knowledge of the language - I ask for help.
In the file vue-finance\src\layouts\MainLayout.vue , I include the components:
1. Navbar( vue-finance\src\components\app\Navbar.vue )
2. Sidebar( vue-finance\src\components\app\Sidebar .vue )
Connection in MainLayout.vue:
<script>
import Navbar from '@/components/app/Navbar'
import Sidebar from '@/components/app/Sidebar'
export default {
name: 'main-layout',
components: {
Navbar, Sidebar
}
}
</script>
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'login',
meta: {layout: 'empty'},
component: () => import('../views/Login.vue')
},
{
path: '/register',
name: 'register',
meta: {layout: 'empty'},
component: () => import('../views/Register.vue')
},
{
path: '/',
name: 'home',
meta: {layout: 'main'},
component: () => import('../views/Home.vue')
},
{
path: '/categories',
name: 'categories',
meta: {layout: 'main'},
component: () => import('../views/Categories.vue')
},
{
path: '/detail/:id',
name: 'detail',
meta: {layout: 'main'},
component: () => import('../views/Detail.vue')
},
{
path: '/history',
name: 'history',
meta: {layout: 'main'},
component: () => import('../views/History.vue')
},
{
path: '/planning',
name: 'planning',
meta: {layout: 'main'},
component: () => import('../views/Planning.vue')
},
{
path: '/profile',
name: 'profile',
meta: {layout: 'main'},
component: () => import('../views/Profile.vue')
},
{
path: '/record',
name: 'record',
meta: {layout: 'main'},
component: () => import('../views/Record.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default routerAnswer the question
In order to leave comments, you need to log in
In general, it's all about MainLayout.vue
In it, you import this:
import Navbar from '@/components/app/Navbar'
import Sidebar from '@/components/app/Sidebar'<template>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question