Answer the question
In order to leave comments, you need to log in
How to draw a scale in the speedometer through the path in the svg image itself from point A to point B?
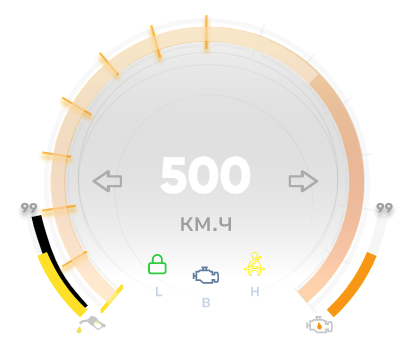
I have, for example, such a 
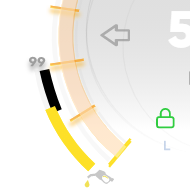
Black speedometer - the fuel scale is indicated. Its final state should be equal to 100. In the code, so far I have written it this way:
<path id="fuel" d="M18.5 185.5C18.5 185.5 25.1111 216 36.5 236.5C46.5 254.5 66 274 66 274" stroke="black" stroke-width="9" :stroke-dasharray="deffuel + fuel" style="stroke-dashoffset: 504.267" width="100px"/>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question