Answer the question
In order to leave comments, you need to log in
How to fix bug with rect and clip-path in safari?
Establish links between elements by clicking on the items.
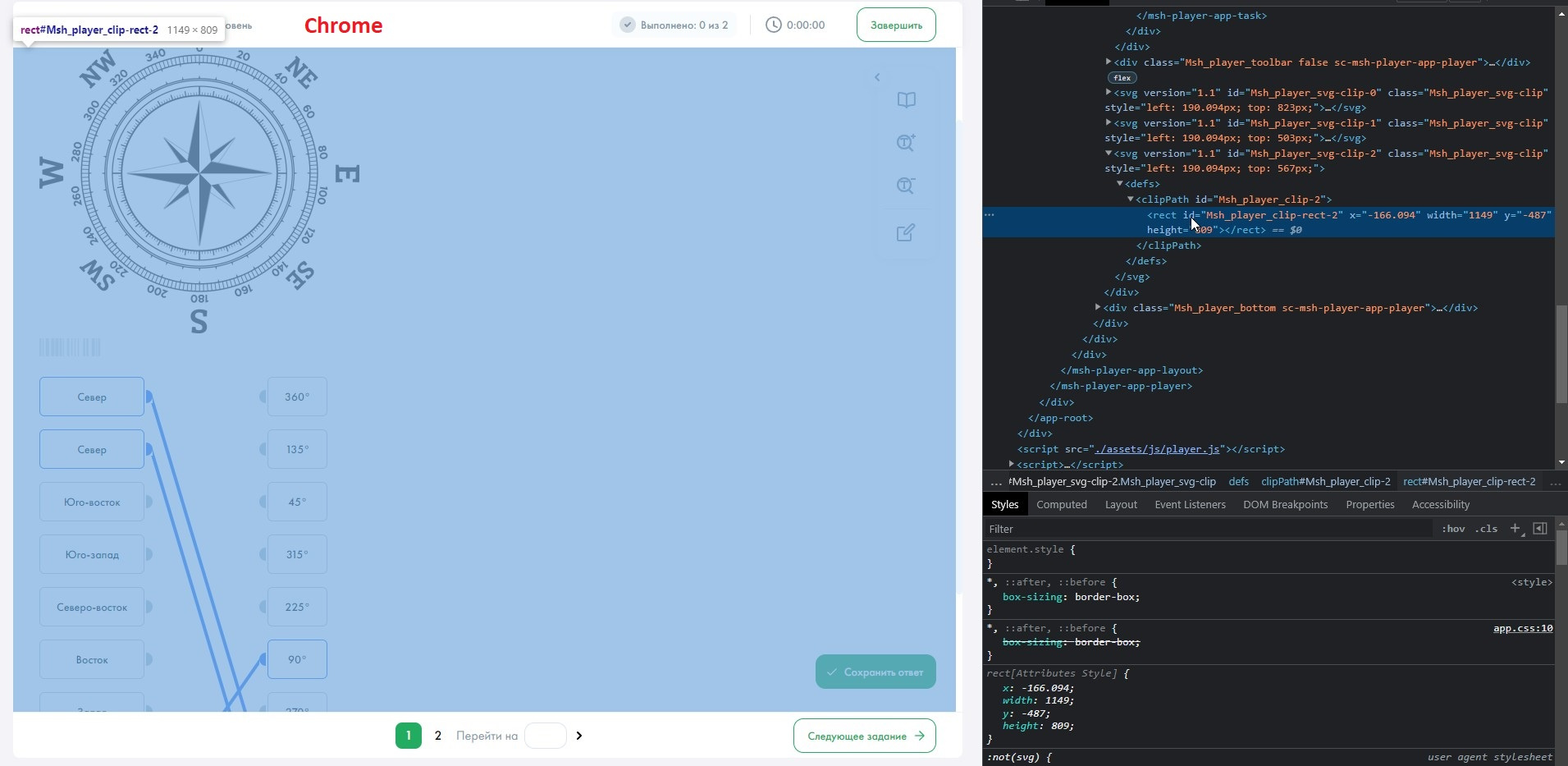
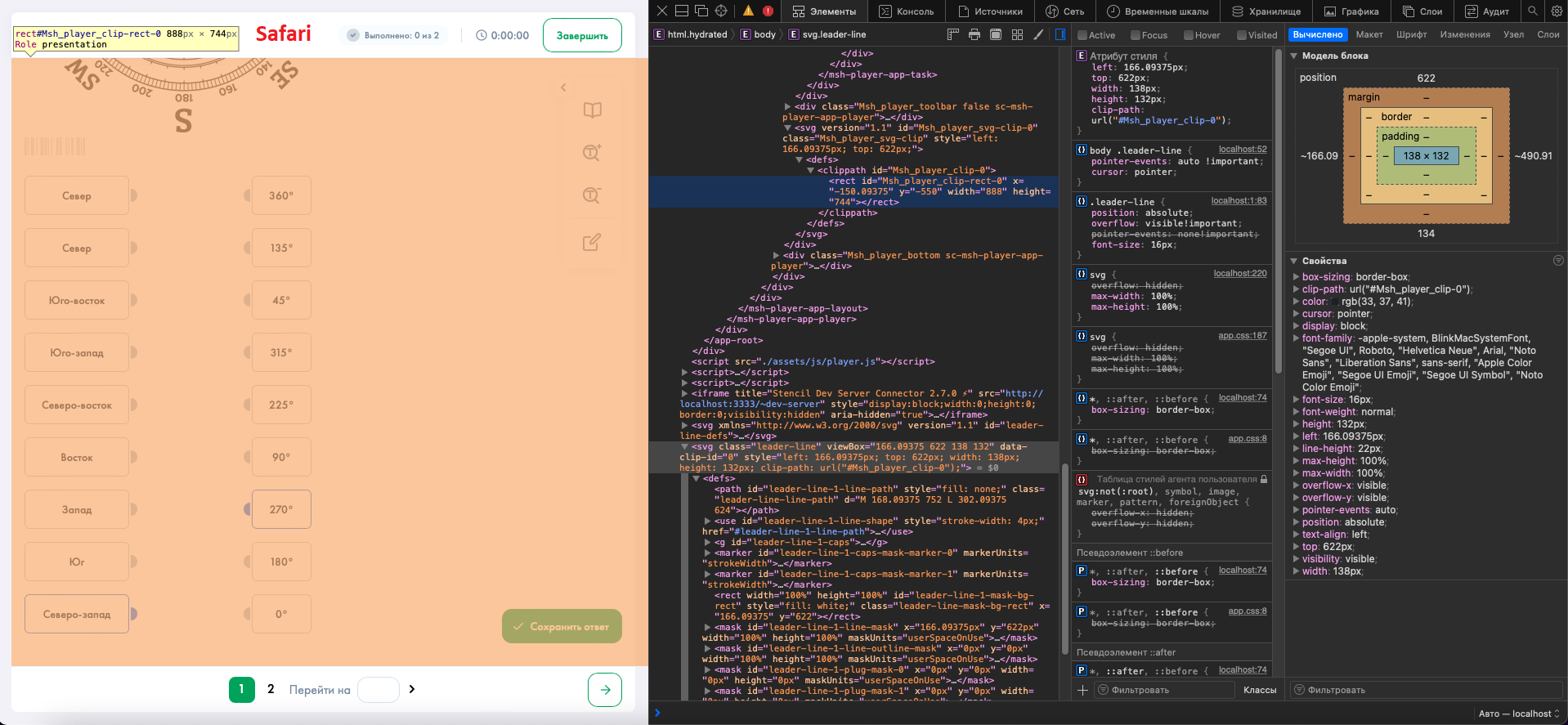
Issue: Lines are not clipped correctly in safari when using svg masks.
The application uses the leader-line library. Its problem is that svg elements (lines) are added inside the body, moving them inside a container with overflow hidden, for example, will not work, because in this case the position for the lines will not be correctly calculated.
The solution of the author of this library was found on the Internet:
https://github.com/anseki/leader-line/issues/54
https://jsfiddle.net/fycsLtvb/
Unfortunately, it also does not work in safari.
It probably has something to do with the clip-path and the rect element


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question