Answer the question
In order to leave comments, you need to log in
How to reset the canvas transformation?
Hello.
There is a task:

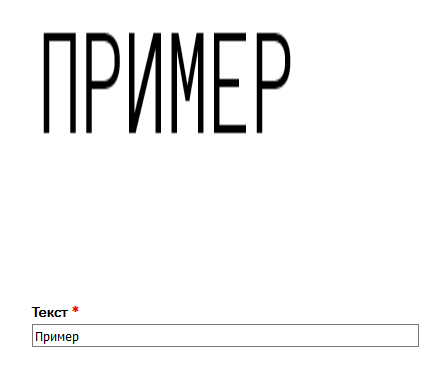
Adjust the width of the input text to the size of the Canvas. Not the font size, but the width. The first thing that came to mind was to use ctx.scale:
$('#edit-line-item-fields-field-case-name-und-0-value').keyup(function(){
var case_text=$(this).val().toUpperCase();
var main = $(this).val().length;
var scale_number = (6/main);
//По-умолчанию, в тексте 6 букв. Делим 6 на кол-во символов. Получаем коэффициент трансформации.
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.scale(scale_number,1);
ctx.fillText(case_text,10, 78);
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question