Answer the question
In order to leave comments, you need to log in
How to replace v-date-picker labels with Vuetify JS?
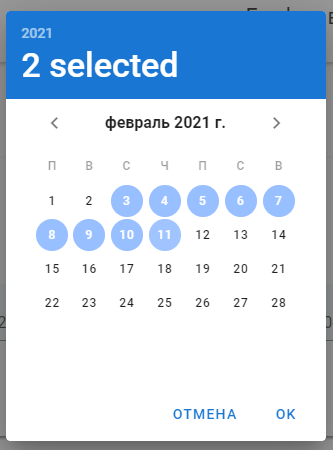
There is a regular DatePicker from Vuetify. Which has locale="ru-RU" set, and the language really becomes in Russian. But the days of the week are displayed by abbreviation in one letter "P, V, S ...". How can I get the two letter abbreviation "Mon, Tue, Wed.....".
Also, instead of 2 selected, display two selected dates, as it is displayed without the "range" prop. In the documentation, I did not find any props, not a slot for this case. Vue had to be learned very urgently. Maybe there is some library that will allow you to find an HTML element and replace its text. Thank you.
<v-date-picker
v-model="date"
range
scrollable
locale="ru-RU"
first-day-of-week=1
>
</v-date-picker>
Answer the question
In order to leave comments, you need to log in
methods: {
weekDay(date) {
return new Date(date).toLocaleString('ru-RU', { weekday: 'short' });
},
titleDate(dates) {
return dates
.map(n => new Date(n).toLocaleString('ru-RU', {
weekday: 'short',
month: 'short',
day: 'numeric',
}))
.join(' - ');
},
},<v-date-picker
:weekday-format="weekDay"
:title-date-format="titleDate"
/>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question