Answer the question
In order to leave comments, you need to log in
El-select why concatenate data?
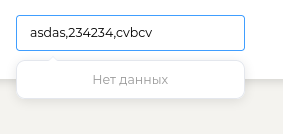
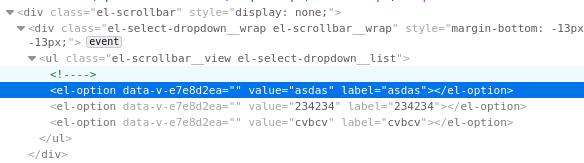
Good day! I'm trying to add a simple element to a drop down list. And for some reason he does not display them normally. More precisely, it displays them, but they are hidden, and in the preview of the select they are combined.
// Вот данные
divisions: ['asdas', '234234', 'cvbcv'],// Вот вызов
<el-form-item label="Divisions" prop="division">
<el-select v-model="this.divisions" class="w-100 no-hover-bg">
<el-option v-for="(dvs, key) in divisions" :key="key" :value="dvs" :label="dvs"/>
</el-select>
</el-form-item>

Answer the question
In order to leave comments, you need to log in
<el-select v-model="this.divisions"<el-option v-for="(dvs, key) in divisions"el-optionis not registered.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question