Answer the question
In order to leave comments, you need to log in
How to replace css of 2 divs when hovering over any link?
There are two versions of the logo: gray (inactive) and red (active). ( div id="logo" )
The site has a background image ( div id="bg" ).
It is necessary to make sure that when you hover over any link placed through the a tag, the logo changes to red and a red image appears over the background image. By the way, this image is now inserted through the div class="overlay" tag, and display: none is set in CSS . I don't know how to make it only activate on hover.
I tried to implement it with a:hover + .overlay + #logo , I tried with a:hover + .overlay. But this only works when the image and the link are in the same div and in a certain order, and I want this to work regardless of the div.
It doesn't matter what it will be written on (CSS, JS) - the main thing is that it works.
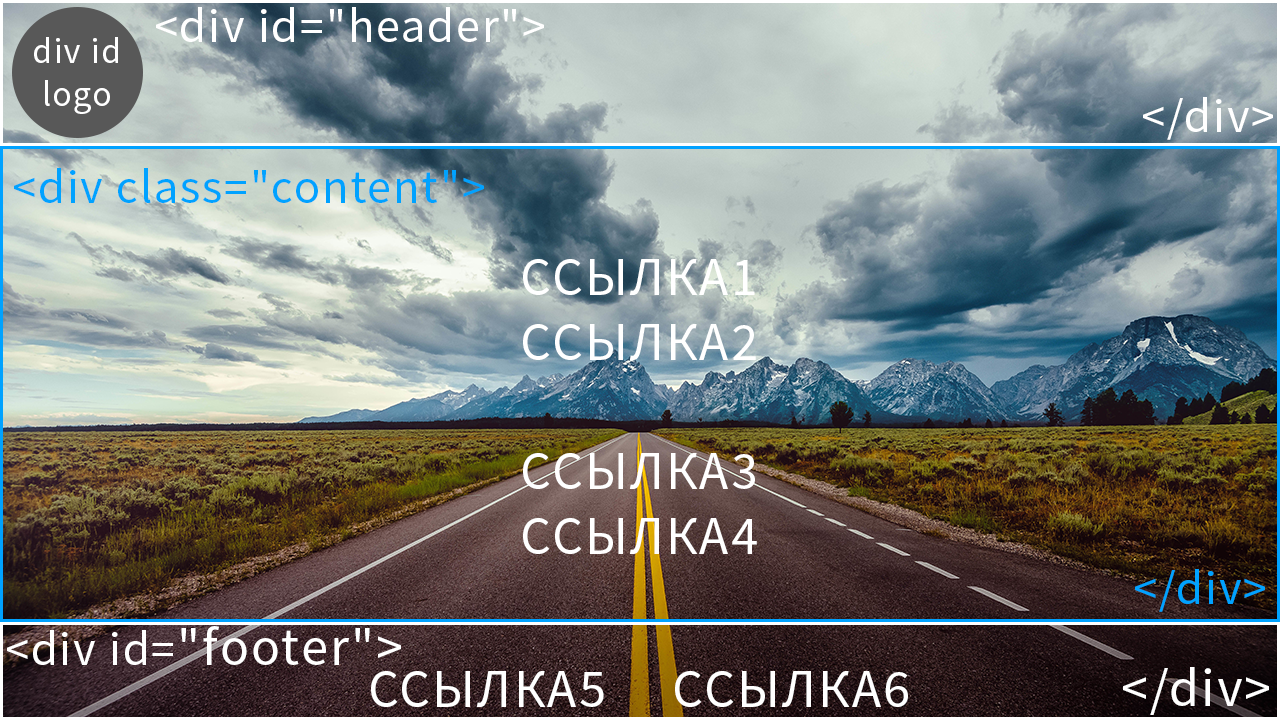
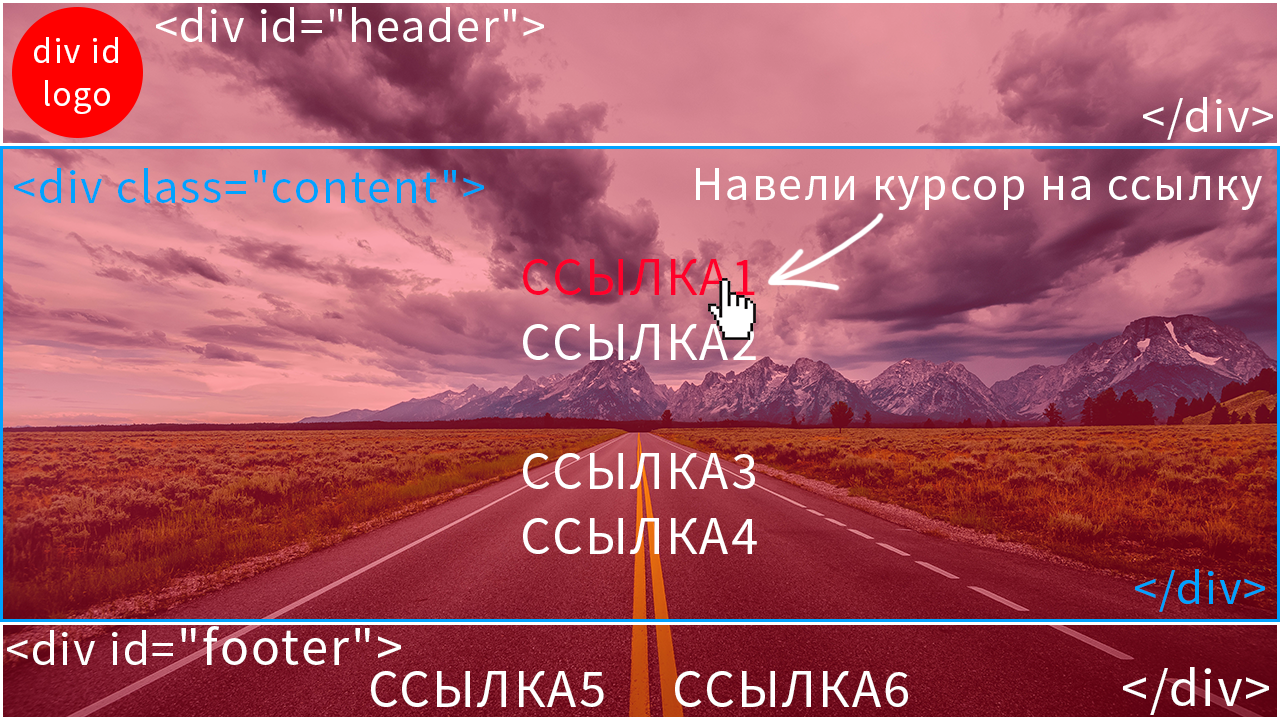
The result should look like this:
Before: 
After hovering over any link:
Answer the question
In order to leave comments, you need to log in
Somehow like this :)
$(function () {
$('a').hover(function () {
$('.overlay').fadeToggle(200);
$('#logo').toggleClass('is-active');
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question