Answer the question
In order to leave comments, you need to log in
How to render lat and lng via api in google maps on react.js?
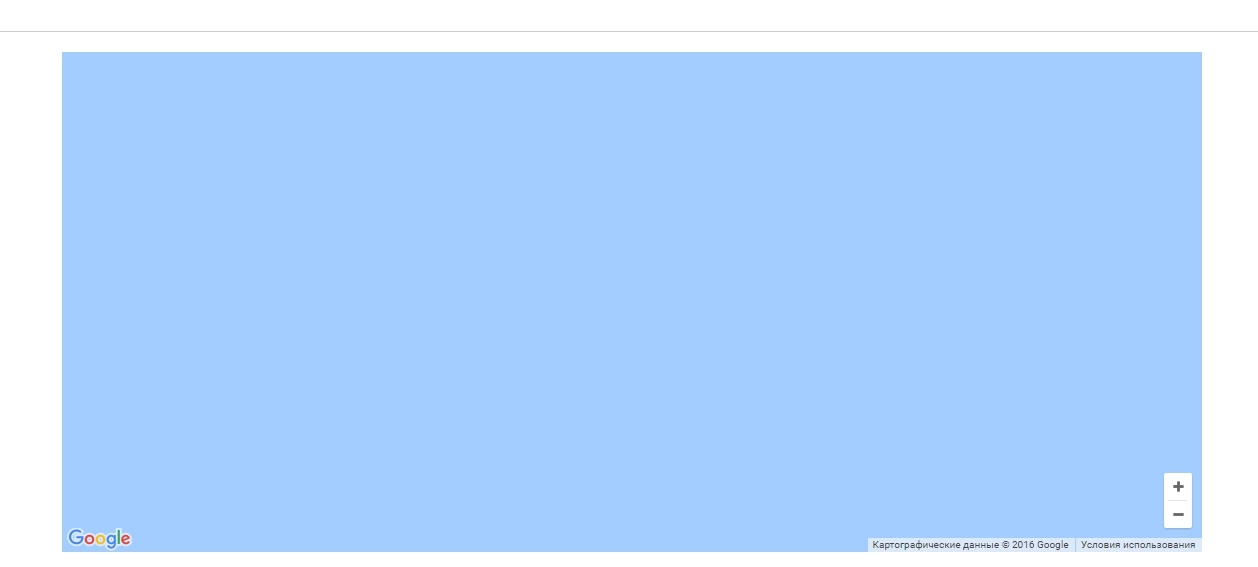
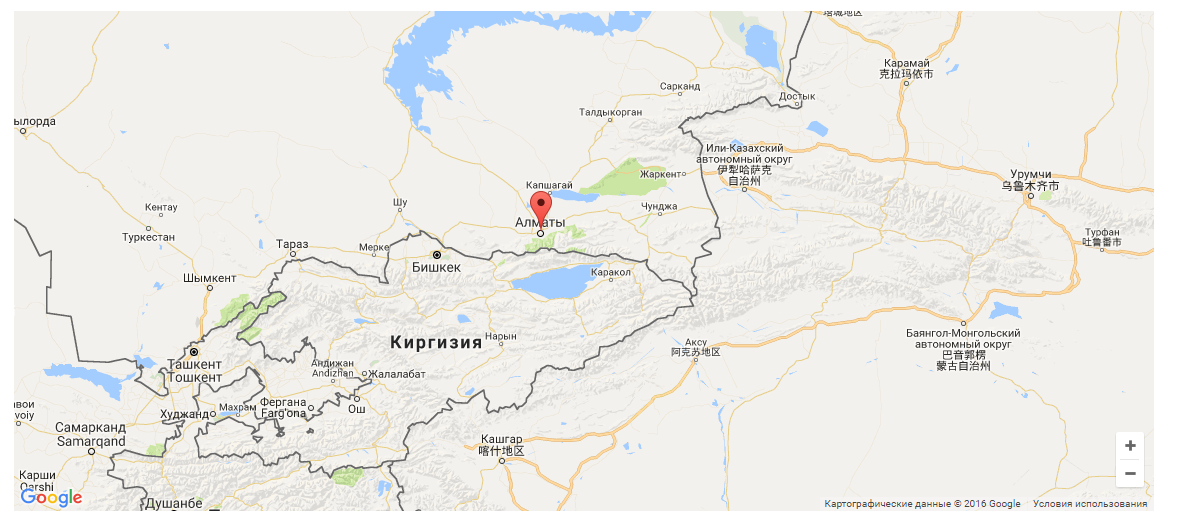
Please help with react problem! I want to display lat and lng coordinates via ip and it seems that I got a map, the marker works and the coordinates are correctly spaced, but it shows a completely different place, more precisely the ocean. I don't understand what is the problem here. Probably I'm not rendering correctly in the code, more precisely here
in the code
const location={
lat:Number(this.state.lat),
lng:Number(this.state.lng)
}
, very difficult to understand.
Look at the code
const API = 'http://...';
export default class Api extends React.Component {
constructor(props) {
super(props)
this.state = {
lat:'',
lng:''
}
}
fetchProfile(id) {
let url = `${API}${name}`;
fetch(url)
.then((res) => res.json() )
.then((data) => {
this.setState({
lat:data.data.latitude,
lng:data.data.longitude
})
})
.catch((error) => console.log(error) )
}
componentDidMount() {
this.fetchProfile(this.state.name);
}
render() {
const location={
lat:Number(this.state.lat),
lng:Number(this.state.lng)
}
const markers=[
{
location: {
lat:Number(this.state.lat),
lng:Number(this.state.lng)
}
}
]
return (
<div>
<div style={{width:'100%', height:500}} className="col-sm-12">
<Map data={this.state} center={location} markers={markers} />
</div>
</div>
)
}
}import React from 'react';
import {GoogleMapLoader, GoogleMap, Marker} from "react-google-maps";
export default class Map extends React.Component{
render(){
let data = this.props.data;
const mapContainer = <div style={{height:'100%', width:'100%'}}></div>
const markers =this.props.markers.map((venue,i)=>{
const marker={
position:{
lat:venue.location.lat,
lng:venue.location.lng
}
}
return <Marker key={i} {...marker} />
})
return(
<GoogleMapLoader
containerElement={mapContainer}
googleMapElement={
<GoogleMap
defaultZoom={8}
defaultCenter={this.props.center}
options={{streetViewControl:false,mapTypeControl:false, scrollwheel: false}}>
{markers}
</GoogleMap>
} />
)
}
};

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question