Answer the question
In order to leave comments, you need to log in
How to remove wrapper and change slide tag in slick slider?
Task: make a gallery for each slider.
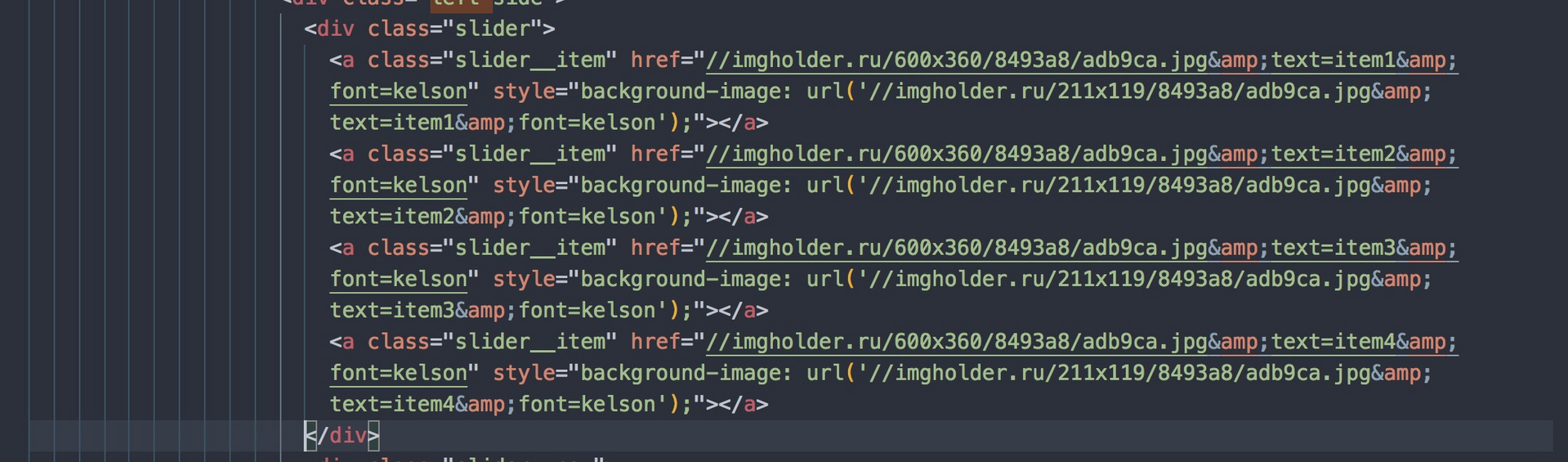
Initial markup: 
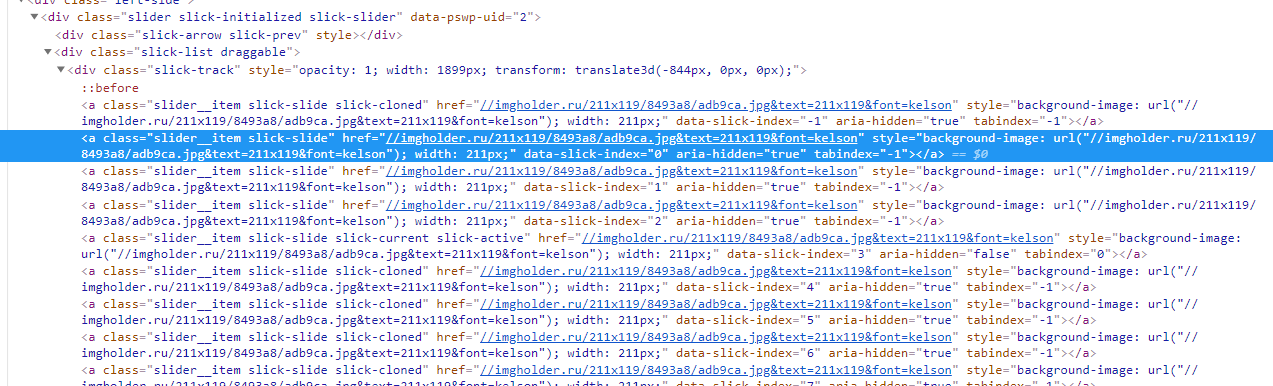
When I initialize the slider, the markup changes, each of my elements is wrapped in 2 divs. In order for all the pictures to be linked to their gallery, they must be neighbors and be links, in my case, this does not work for each image on its own.
Markup after slider initialization: 
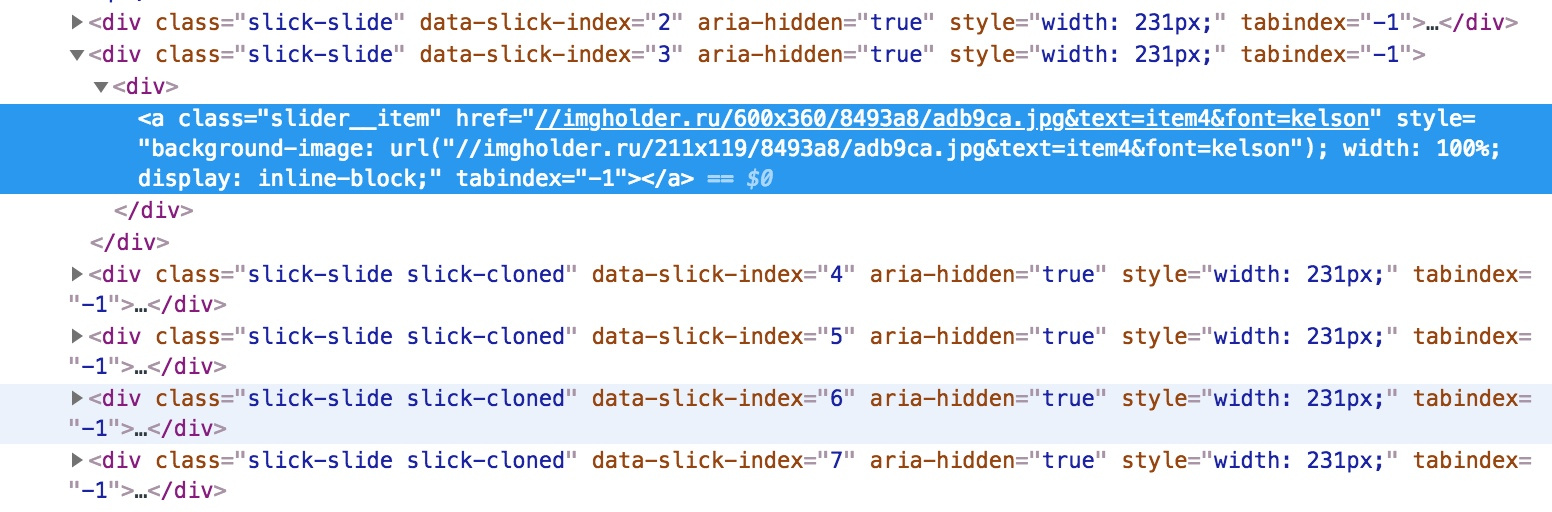
I need all a tags to be in slick-track, i.e. I need to make slick-slide be a link and with my href and style, like here: 
How to do it?
Answer the question
In order to leave comments, you need to log in
what kind of gallery is this, where everything should be nearby?
The question is closed. Added fancybox instead of photoswipe
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question