Answer the question
In order to leave comments, you need to log in
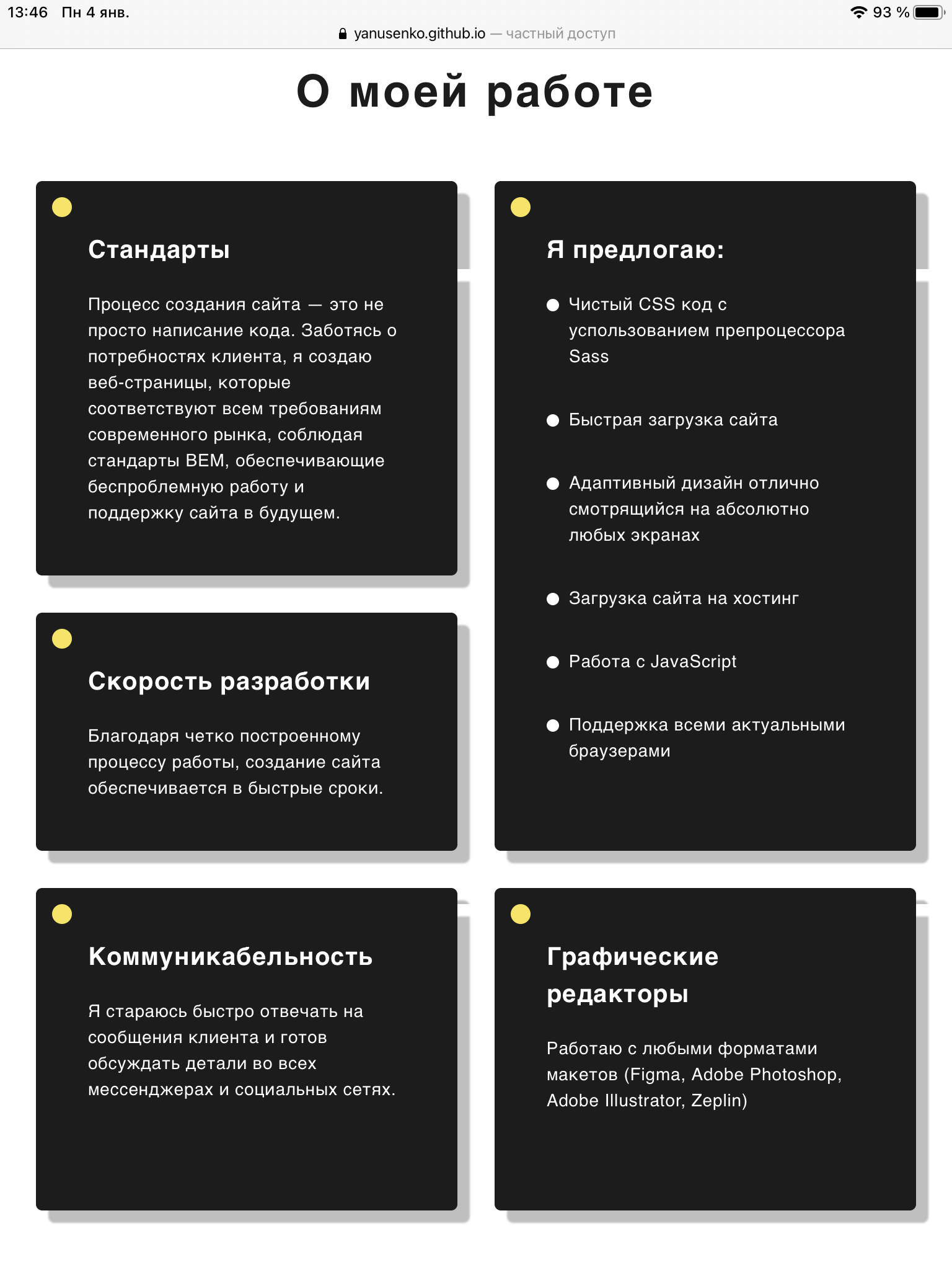
How to remove white lines on the site when viewed on Ipad?
Good afternoon!
I ran into a problem, when viewing the site on android or windows, there is no problem, but when viewing the site on Ipad, there are white lines in the About block and I have no idea how to solve it.
https://yanusenko.github.io/aboutme
Located behind the black blocks and visible in the shadows. When scaling, they move
Please tell me

Answer the question
In order to leave comments, you need to log in
Try instead
filter: drop-shadow(10px 10px 1px rgba(0, 0, 0, 0.25));box-shadow: 10px 10px 1px rgba(0, 0, 0, 0.25);filter: url('data:image/svg+xml;charset=utf-8,<svg xmlns="http://www.w3.org/2000/svg"><filter id="filter"><feGaussianBlur in="SourceAlpha" stdDeviation="1" /><feOffset dx="11" dy="11" result="offsetblur" /><feFlood flood-color="rgba(0,0,0,0.25)" /><feComposite in2="offsetblur" operator="in" /><feMerge><feMergeNode /><feMergeNode in="SourceGraphic" /></feMerge></filter></svg>#filter');
-webkit-filter: drop-shadow(10px 10px 1px rgba(0, 0, 0, 0.25));
filter: drop-shadow(10px 10px 1px rgba(0, 0, 0, 0.25));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question