Answer the question
In order to leave comments, you need to log in
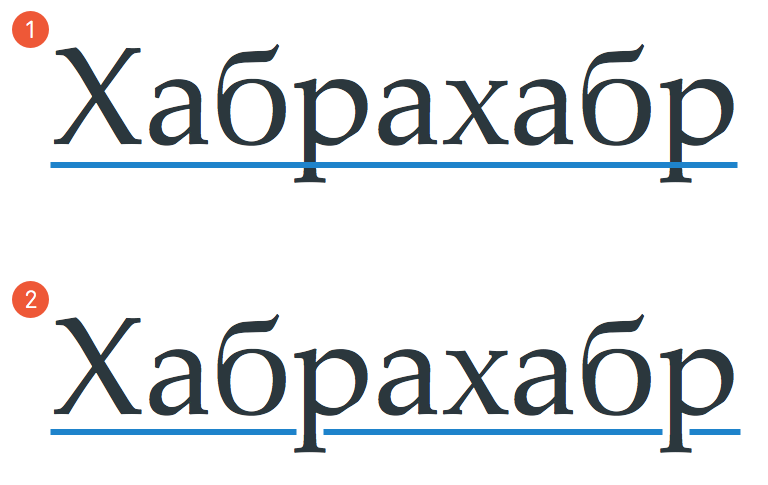
How to remove underline from font callouts using css or javascript?

The usual underline works as in the first example, you need to achieve the effect shown in the second. Is it possible to implement this with standard css features or do I need to resort to js? If so, how?
Answer the question
In order to leave comments, you need to log in
Why extra div? After all, there are before and after
jsfiddle.net/Ry6cp/7/
The very first thing that came to mind: http://jsfiddle.net/Ry6cp/
White stroke around the text, and the line below it, in the background.
A crutch of course, but until text-stroke is supported by browsers, I don't know a better solution.
ZY, the line can be implemented in other ways, depending on the specific task.
The only thing that comes to my mind is the possibility of writing your own font, to which all letters will be immediately underlined the way you need.
Of course, in this case there will be problems: for example, you will not be able to change the color with which you underline.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question