Answer the question
In order to leave comments, you need to log in
How to remove the gap between the header and the body of the site when dragging in Safari?
I'm making up a site, the header is fixed, on the main page at the very beginning of the page there is a block with exactly the same background as the header, which eventually merges into a single element until you start scrolling down.
An annoying bug in Safari, when pulling the page down, or abruptly rewinding to the top of the page, the header breaks off from the page body, because. it is rigidly fixed, and the page crawls down for some time. In Chrome, everything looks great, with the same actions, the cap goes down with the body.
This is how the top of the site looks like in its original form: 
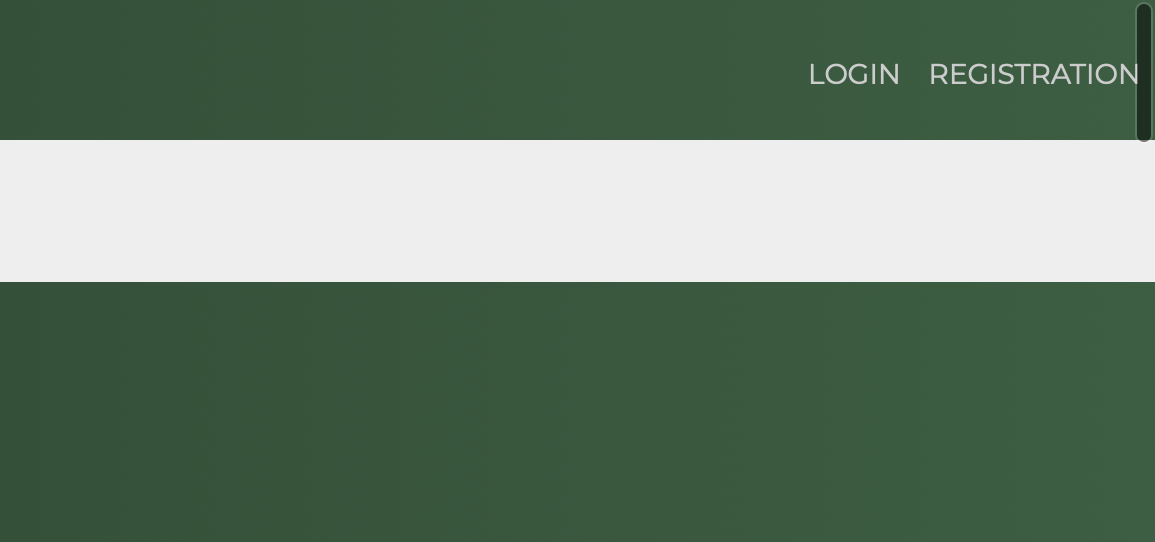
And this is how it looks when the page is pulled down: 
Some HTML
...
<div class="wrapper">
<header> ... </header>
<div class="content">
<div class="jumbotron">...</div>
...
</div>
</div>header {
position: fixed;
z-index: 100;
width: 100%;
background: linear-gradient(to right, #283c28, #3c5f42);
color: #ccc;
text-transform: uppercase;
min-height: 5rem;
}
.content {
padding-top: 5rem;
}
.content .jumbotron {
position: relative;
height: calc(100vh - 6rem);
max-height: 30rem;
min-height: 16rem;
background: linear-gradient(to right, #283c28, #3c5f42);
background-repeat: no-repeat;
color: #ccc;
display: -ms-flexbox;
display: flex;
padding-left: 36rem;
padding-right: 1rem;
}Answer the question
In order to leave comments, you need to log in
Found the answer to the question itself by finding a suitable example
Instead of using the fixed position in the header, there is the so-called sticky + top: 0;
I ended up rewriting the CSS like this:
header {
position: sticky;
position: -webkit-sticky;
top: 0;
z-index: 100;
width: 100%;
background: linear-gradient(to right, #283c28, #3c5f42);
color: #ccc;
text-transform: uppercase;
min-height: 5rem;
}
/*В отступе сверху необходимость отпала, поэтому убираем его*/
.content {
/* padding-top: 5rem; */
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question