Answer the question
In order to leave comments, you need to log in
How to remove the collapse of elements when reducing the screen resolution?
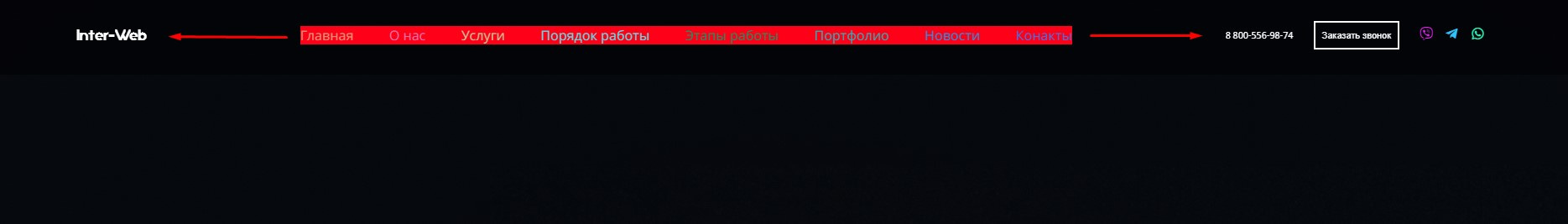
On the full screen version, the menu has equal padding with other flex elements.

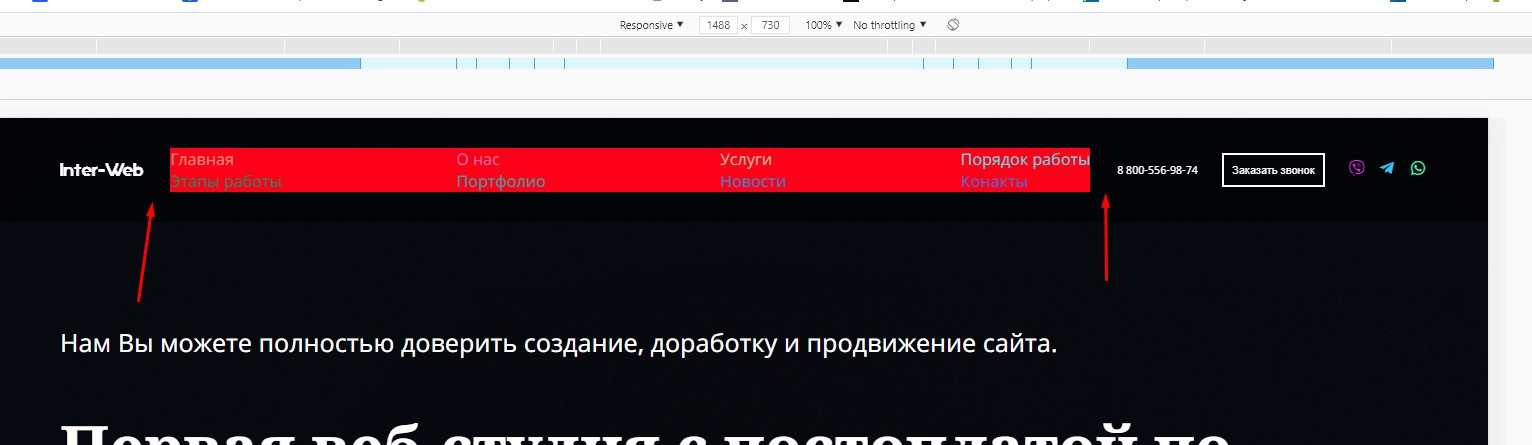
At a resolution of less than 1500 px, I made a two-line menu using the grid, but then when the resolution is reduced, the elements collapse with each other and I don’t understand why.
@media screen and (max-width: 1500px) {
.menu > ul {
display: grid;
width: 100%;
grid-template-columns: repeat(4, max-content);
background-color: red;
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question