Answer the question
In order to leave comments, you need to log in
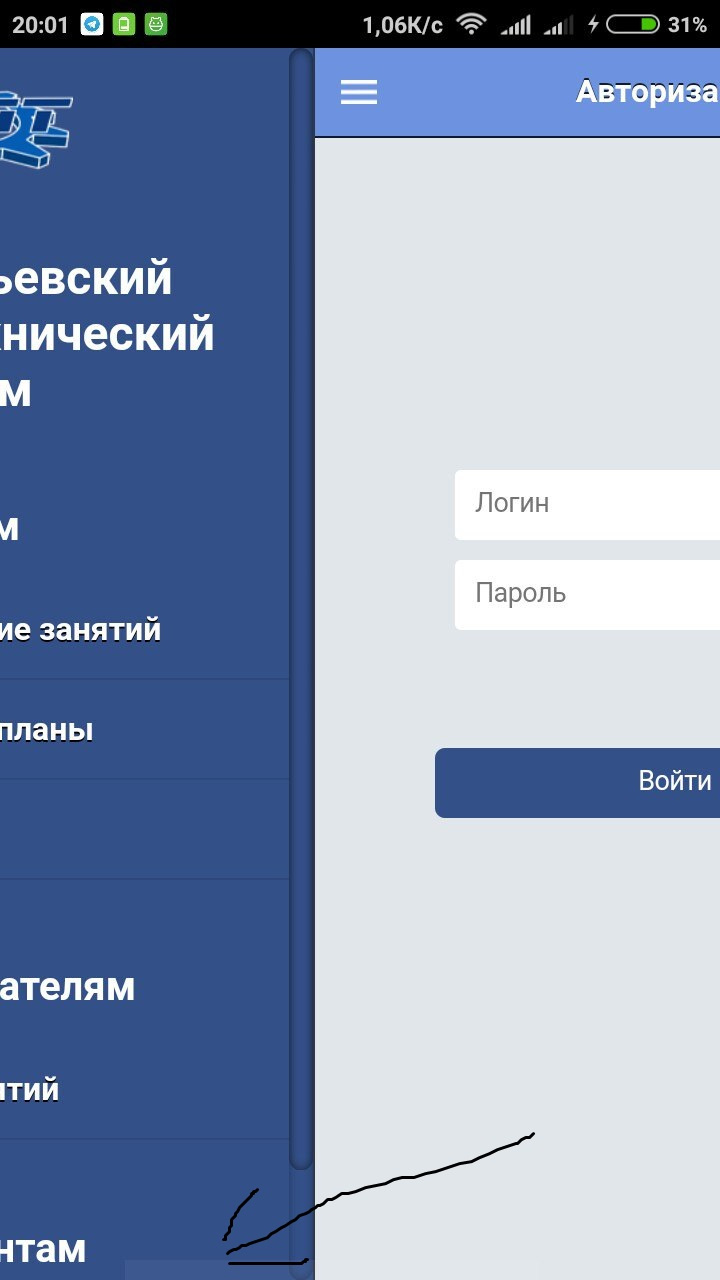
How to remove the bottom scroll bar, or disable movement?
When the left bar is open, you can tap on it and move it around the screen, so you need to fix it, is it possible to somehow remove this bar or disable horizontal scrolling altogether?

Answer the question
In order to leave comments, you need to log in
In short, everything worked for me. In the example, you don't have a curly brace that closes the body of the function. At the same time, without window.onload, although it would be better with it, but then do it through addEventListener and listening to load and listening to click.
PS: pay attention to one more error in the console.
window.toggleMenu = function() {// code here}
But in general, it's better to hang an event handler on this element
const toggleMenu = function() {
if (menu.className === "nav__list") {
menu.classList.add("open");
} else {
menu.className = "nav__list";
}
};
document.querySelector(".hamburger").addEventListener("click", toggleMenu);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question