Answer the question
In order to leave comments, you need to log in
How to remove text under icon in TabBar in react-native-router-flux?
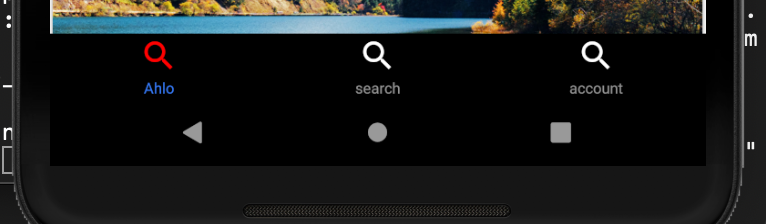
In general, the essence is this. The react-native-router-flux library You need to remove the text under the icon in the TabBar: 
And here is the actual router code:
const TabBar = ({focused}) => (
<View>
<Icon name="search" type="MaterialIcons" style={{fontSize: 28, color: focused ? 'red': 'white'}} />
</View>
)
export default () => (
<Router>
<Scene hideNavBar>
<Scene key="tabbar" tabs tabBarStyle={{backgroundColor: '#000'}}>
<Scene key="list" title="Ahlo" component={List} hideNavBar icon={TabBar} />
<Scene key="search" component={search} hideNavBar icon={TabBar} />
<Scene key="account" component={account} hideNavBar icon={TabBar} />
</Scene>
<Scene key="article" component={article} />
<Scene key="comment" component={comment} />
<Scene key="register" component={register} />
<Scene key="auth" component={auth} />
</Scene>
</Router>
)Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question