Answer the question
In order to leave comments, you need to log in
How to track onPress on button inside Callout?
Good day!
The problem is this: I
use react-native-maps
in the application.
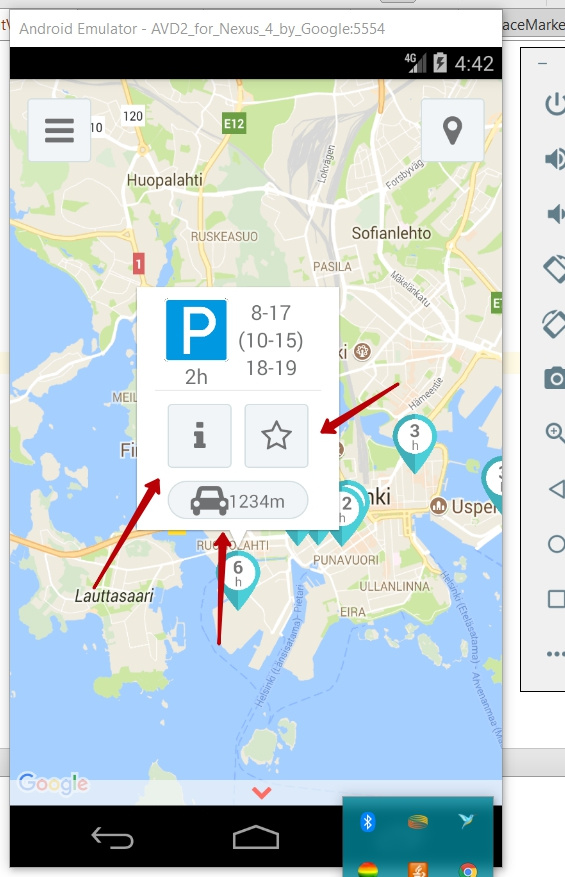
I made such a design with three buttons. 
The problem is that the handlers inside Callout do not work. Well, this is written in the documentation. You can track only the tap on the entire popup. But tapa then determines the coordinates incorrectly.
Who faced similar. I would be glad to hear any "crutches" that will help to implement it in this way
. Here is a piece of code.
<View style={styles.rowBtns}>
<TouchableHighlight style={styles.stdBut}>
<Icon name="info" style={styles.ico} />
</TouchableHighlight>
<TouchableHighlight onPress={() => console.log("Tap")} style={styles.stdBut}> {/* <--не сработает */}
<Icon name="star-o" style={styles.ico} />
</TouchableHighlight>
<TouchableHighlight style={styles.routeMapBtn}>
<View style={styles.routeMapBtnIn}>
<Icon name="car" style={styles.ico} />
<Text>
1234m
</Text>
</View>
</TouchableHighlight>
</View>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question