Answer the question
In order to leave comments, you need to log in
How to remove permanent css focus on multiline textbox?

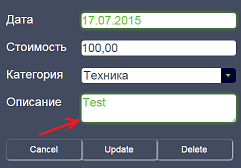
Such is the problem. After clicking on the text field, it turns green as intended, but that's when I made 1 of the "Multiline" fields. Where the date is, I pressed. Where Description is, the focus is turned on automatically...
<asp:TextBox ID="txt_Text_Custom" TextMode="MultiLine" scrollbar="false" MaxLength='100' Height="55px" runat="server" Width="95%" Text='<%# Eval("p_Text_Custom") %>'></asp:TextBox>input, textarea {
background-color: #424b5f;
color:white;
border:0;
background-color:white;
color:#424b5f;
-webkit-border-radius: 5px;
border-radius: 5px;
}
input:focus, textarea {
box-shadow:0 0 10px #6dc331;
color:#6dc331;
background-color:white;
}Answer the question
In order to leave comments, you need to log in
input, textarea {
background-color: #424b5f;
color:white;
border:0;
background-color:white;
color:#424b5f;
-webkit-border-radius: 5px;
border-radius: 5px;
}
input:focus, textarea:focus { /* <- Ключевое изменение :focus на textarea */
box-shadow:0 0 10px #6dc331;
color:#6dc331;
background-color:white;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question