Answer the question
In order to leave comments, you need to log in
How to remove page extension?
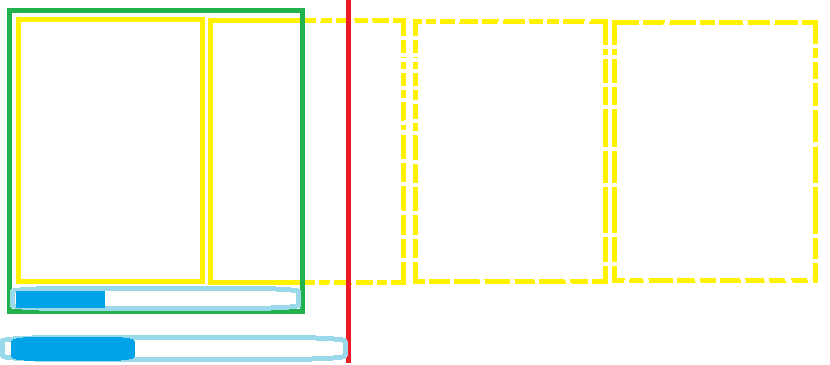
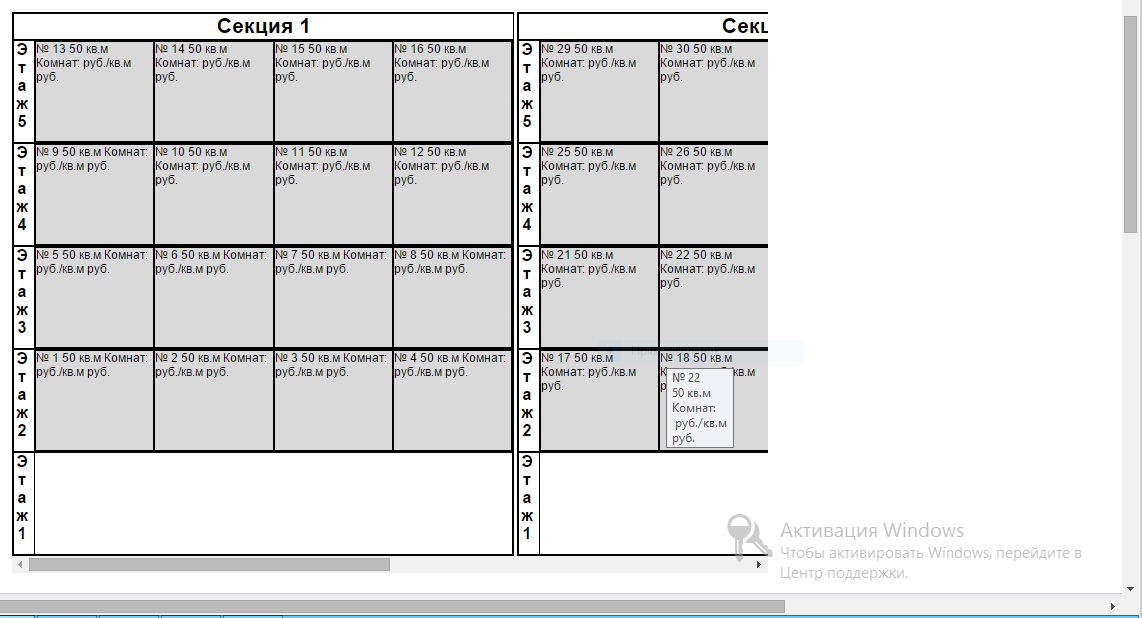
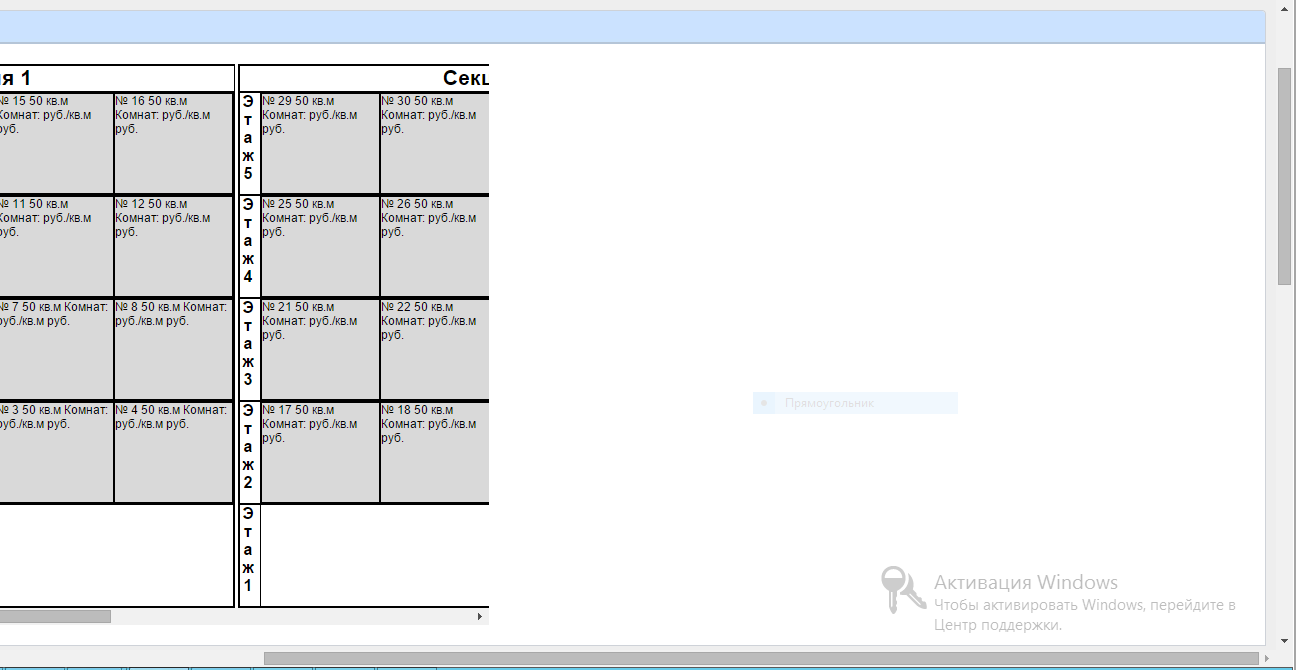
Hello. There was a problem from the expansion of the page and the appearance of scrolling on it.
In fact, there really are elements on the page that, in principle, stretch the page. The catch is that these elements are in a block with properties
#block {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question