Answer the question
In order to leave comments, you need to log in
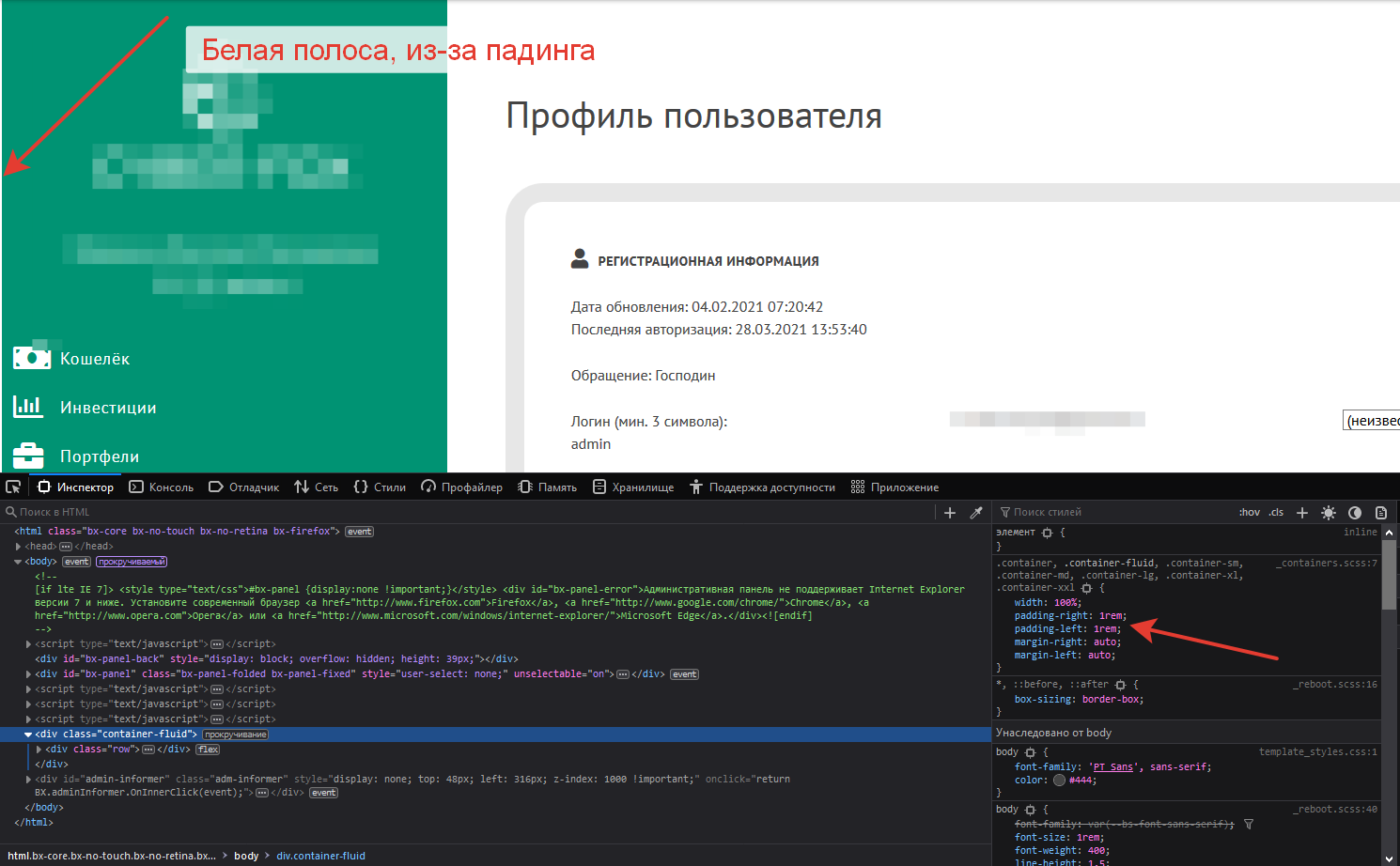
How to remove padding from container-fluid in bootstrap5?
I'm using the container-fluid class to make the grid the full width of the screen! BUT there is one drawback! The padding on the container-fluid element is padded from the edge so the background doesn't fill flush to the screen! It is possible to override the .container-fluid {padding: 0} class, but I want to know if there is a built-in class or method for this?

Answer the question
In order to leave comments, you need to log in
Bootstrap has a whole set of utility classes
for resetting/redefining indentation . Specifically, for setting zero padding, there are .p-0also its responsive counterparts, with breakpoints.
But in your case, as already correctly said above, the container is simply not needed. However, in order to avoid horizontal scrolling due to negative padding on .row, you will have to add the parent .overflow-hidden.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question