Answer the question
In order to leave comments, you need to log in
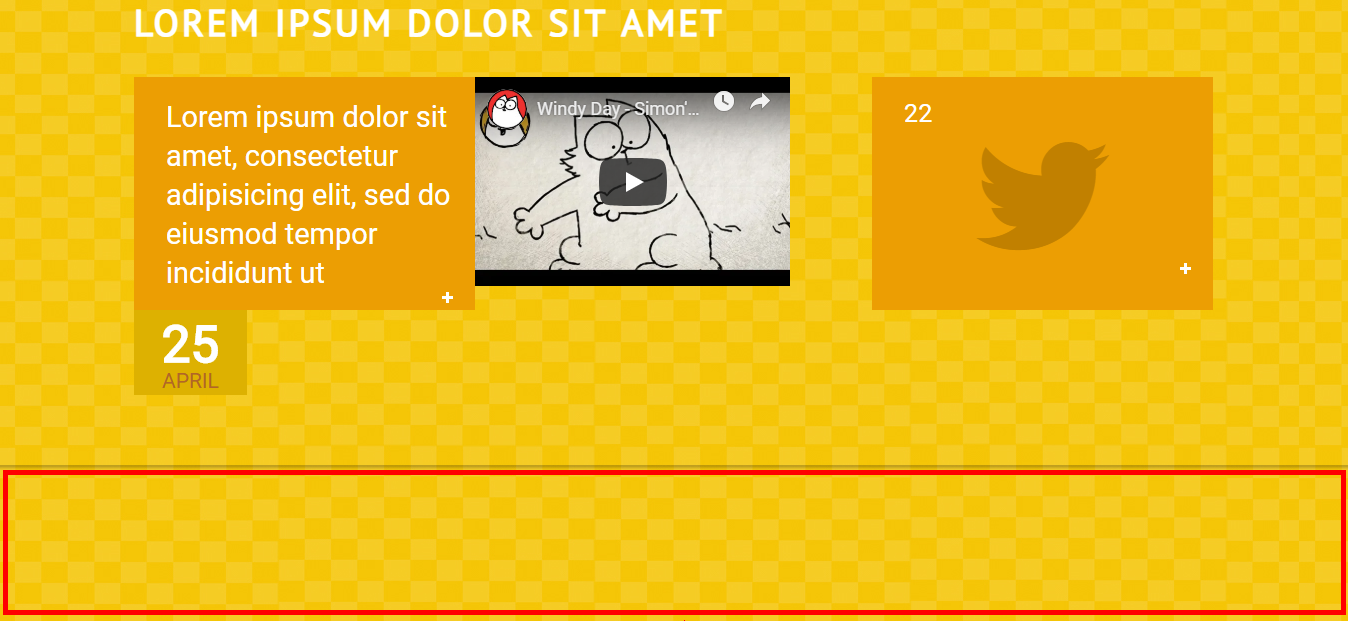
How to remove padding from bottom when using youtube video through iframe?
Please tell me how to get rid of the incomprehensible indent that appears when styling the iframe

. I'm not so experienced, so I do everything, as they say everywhere else:
<div class="calendar__general-slyde-video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/osccgelInTo" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>.calendar__general-slyde-video {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
width: 315px;
}
.calendar__general-slyde-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 34.47%;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question