Answer the question
In order to leave comments, you need to log in
How to remove indents?
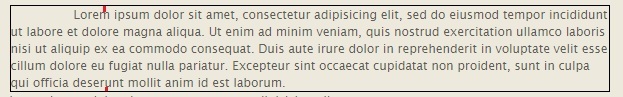
Tell me how to remove the indents (marked in red) so that the text fits snugly against the border-
there is HTML:
<p class="p_con" id="p_top">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>#p_top {
padding: 0px;
border: 1px solid black;
margin: 0px;
}
Answer the question
In order to leave comments, you need to log in
The first thing that came to my mind was to put p in a div and give the border to the div. And then set negative margins. Like here - codepen.io/anon/pen/rORvaV
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question