Answer the question
In order to leave comments, you need to log in
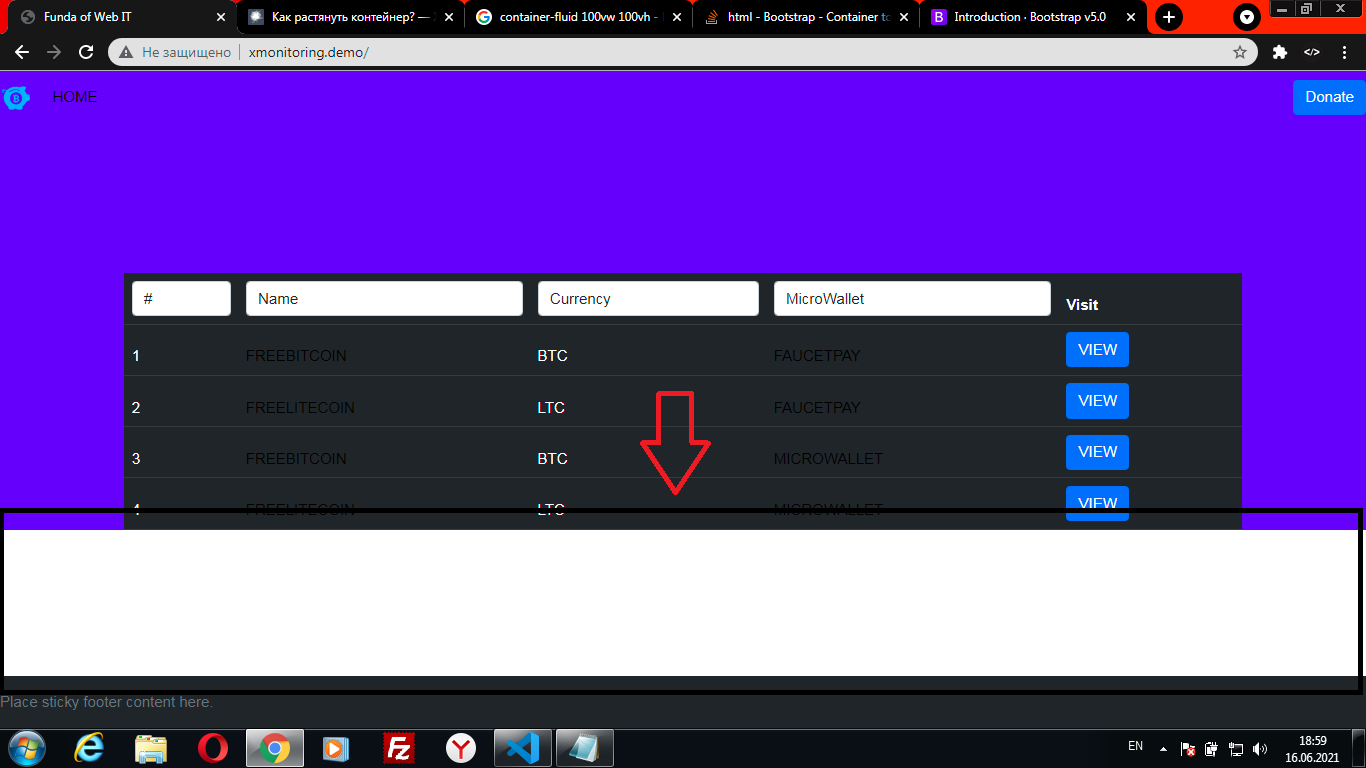
How to remove indent?
How to remove the indent that is on the screen?

style.css
/* Show it is fixed to the top */
html{
font-size:15px;
}
body {
margin: 0 auto;
font-family:'Montserrat',sans-serif;
font-size:1rem;
color:#2b2a2c;
}
.container-fluid {
padding: 0;
margin:0 auto;
}
a {
text-align: center;
color: #000;
text-decoration: none;
text-transform: uppercase;
}
.works__nav {
display:flex;
justify-content:center;
margin-bottom:1.4rem
}
.works__nav-link {
margin:0 1.2rem;
font-size:.8rem;
color:rgba(43,42,44,0.7);
text-decoration:none
}
.works__nav-link:hover {
text-decoration:none
}
.hide{
display:none
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Funda of Web IT</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="canonical" href="https://getbootstrap.com/docs/5.0/examples/jumbotron/">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<div class="container-fluid" style="background-color: #6000ff;">
<nav class="navbar navbar-expand-md" style="background-color: #6000ff;">
<div class="container-fluid">
<a class="navbar-brand" href="/"> <img src="/assets/img/logo.svg" alt="" width="30" height="24" class="d-inline-block align-text-top"></a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto mb-2 mb-md-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="/">Home</a>
</li>
</ul>
<div class="text-end">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#donate">Donate</button>
</div>
</div>
</div>
</nav>
<div class="container" style="margin-top:150px;">
<table id="table_format" class="table table-dark">
<thead class="thead-dark">
<tr>
<th>#</th>
<th>Name</th>
<th>Currency</th>
<th>MicroWallet</th>
<th>Visit</th>
</tr>
<?php foreach ($result as $value) { ?>
<tr>
<td>id</td>
<td><a href="." target="_blank">title</a></td>
<td>title</td>
<td><a href="url" target="_blank">title</a></td>
<td><a class="btn btn-primary" href="url" target="_blank" role="button">View</a></td>
</tr>
<?php } ?>
</thead>
</table>
</div>
<footer class="footer fixed-bottom py-3 bg-dark">
<div class="container-fluid">
<span class="text-muted">Place sticky footer content here.</span>
</div>
</footer>
</div>
</body>
</html>Answer the question
In order to leave comments, you need to log in
You could set height: 100%; for class="container-fluid"
Then your background color #6000ff will fill all available space.
The fact is that you pressed the footer to the bottom.
And at the top, you have a piece of content that doesn't go all the way to the end.
If you give the box class="container-fluid" in which you put everything at 100% height, then I think you'll get what you want.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question