Answer the question
In order to leave comments, you need to log in
How to remove gap after block in mobile browser?
Hi all. Tell me how to remove a thin gap (visually it seems like half a pixel in thickness) formed between the site blocks in a mobile browser? There are no indents in the styles, and everything looks fine in desktop browsers, and everything looks fine in mobile Firefox. The problem is seen in mobile Chrome and Opera.
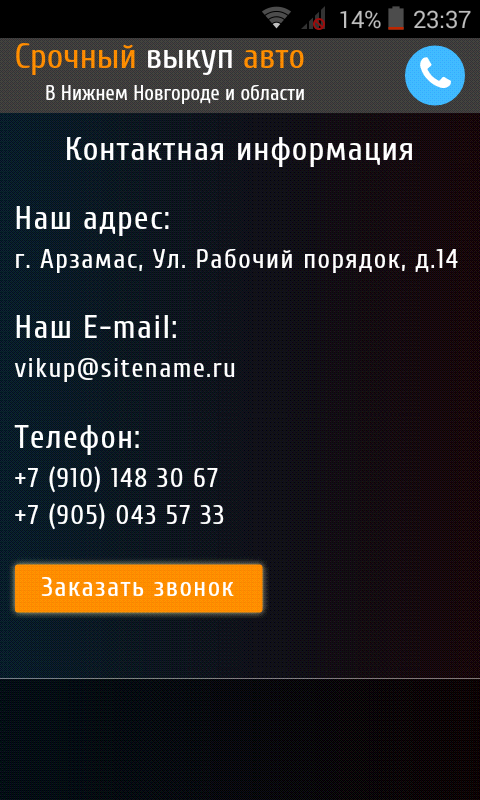
There is an assumption that the reason is the fractional value of the site height in pixels. I'm attaching a screenshot. On the screenshot - a thin gap between the penultimate and last blocks of the site.
Answer the question
In order to leave comments, you need to log in
In the order of the crutch: make a negative margin at the bottom block, and compensate for the offset with padding.
Another option - if the positioning of the bottom block is absolute or fixed - you can also make a border near the bottom block from above by a pixel.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question