Answer the question
In order to leave comments, you need to log in
How to remove extra padding in Bootstrap 3 dropdown menu?
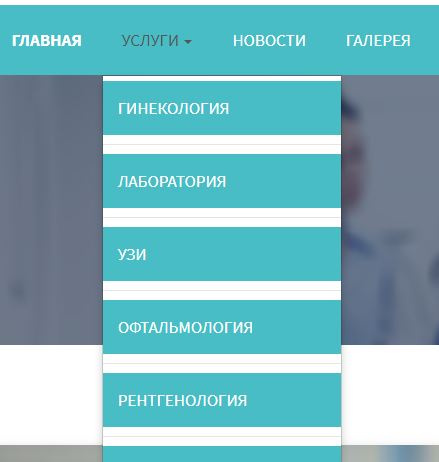
In general, we have this 
. I reset the margins. but the white evil spirits are taken from somewhere, and I just want a menu with a separator. Where did I miss something?
.navbar-default .navbar-nav .open .dropdown-menu>li>a
{
color: white;
background-color: #48bdc5;
margin:0;
padding: 15px;
}
.navbar-default .navbar-nav>.open>a, .navbar-default .navbar-nav>.open>a:focus, .navbar-default .navbar-nav>.open>a:hover
{
background-color: #48bdc5;
}Answer the question
In order to leave comments, you need to log in
These styles are most likely inserted in the li, and not in the links themselves.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question