Answer the question
In order to leave comments, you need to log in
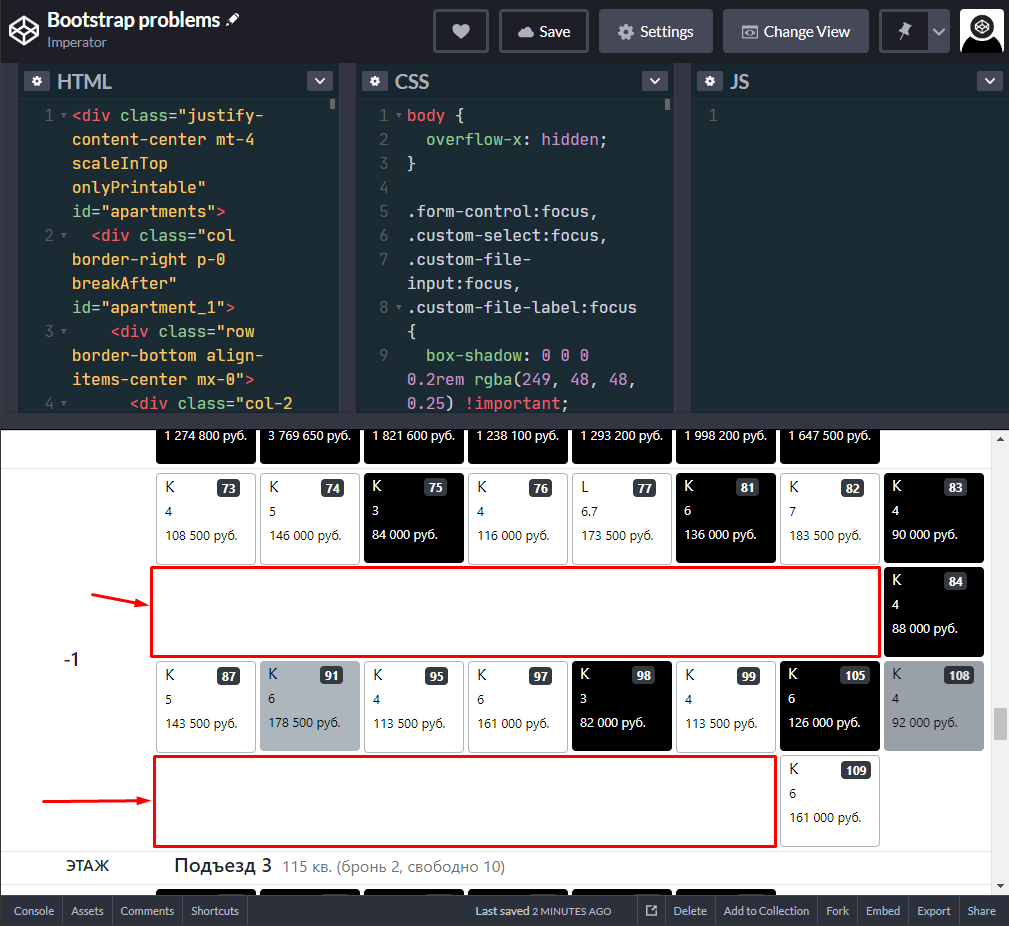
Why is there a void?
If you reduce the width (I have 1024px), then a void appears.

Tried to play with a variety of Bootstrap classes, but nothing helped.
UPD. In general, I figured it out myself, I just added after row - col, it turns out
<span class="text-left apSquare align-middle px-2 mr-1 mb-1 sold" id="4395" onclick="showApInfo(4395)"><div class="col mt-1 px-0">
<span class="text-left apSquare align-middle px-2 mr-1 mb-1 sold" id="4395" onclick="showApInfo(4395)">
</div><div class="col mt-1 px-0">
<div class="row">
<span class="text-left apSquare align-middle px-2 mr-1 mb-1 sold" id="4395" onclick="showApInfo(4395)">
</div>
</div>Answer the question
In order to leave comments, you need to log in
Because everything is on floats. White blocks with a border are 2 pixels higher than black ones. When the line is transferred, the blocks following the white ones rest against them, and a hole is obtained.
In principle, this is how float works, bootstrap has nothing to do with it. Another question: why the hell do you need floats if you already have a bootstrap grid?
Possible solutions: make all blocks the same height, flip on flex, flip on bootstrap grid.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question