Answer the question
In order to leave comments, you need to log in
How to remove extra control on one of the tabs if react-golden-layout is used?
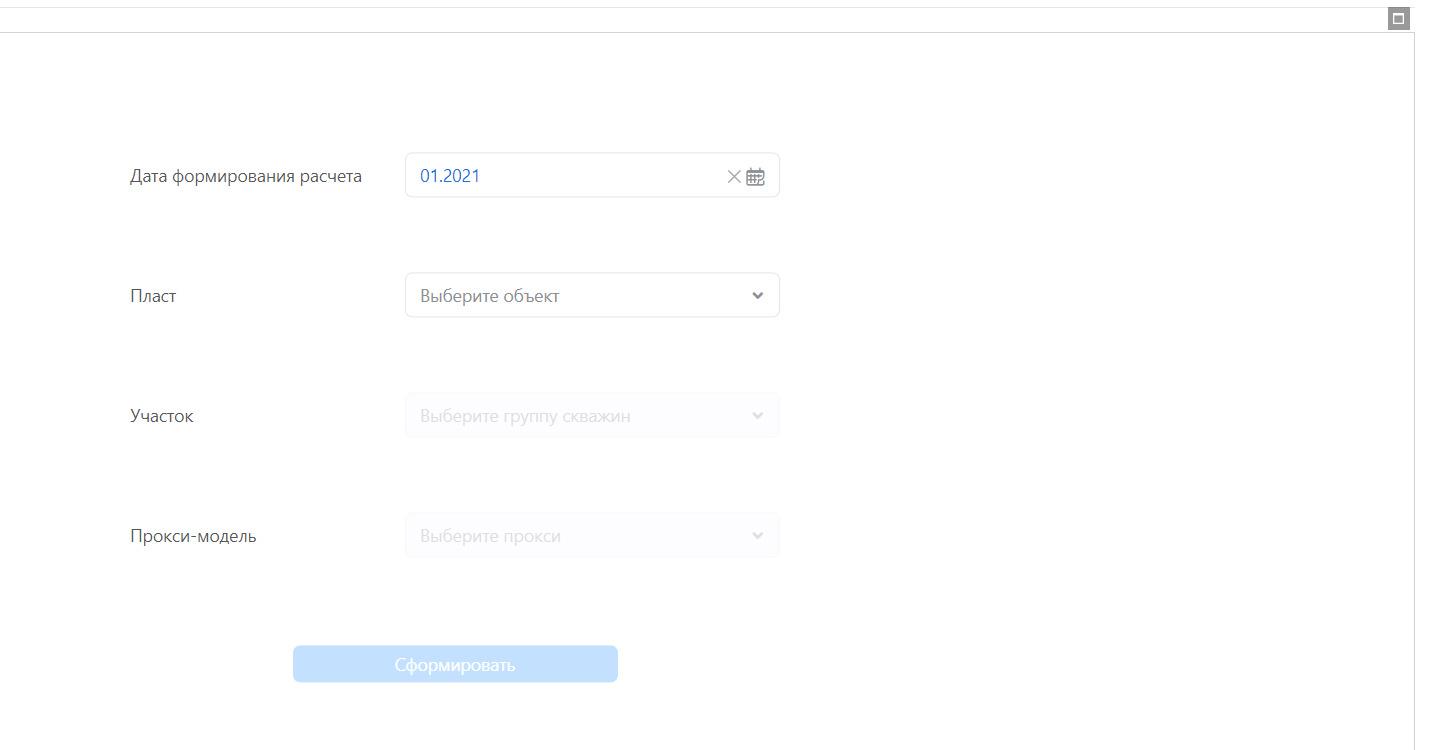
it is necessary to remove the resize icon in the upper right corner only on this page. after filling out this Passport form, several more pages are opened that relate to the Passport. if I try to remove the icon through the showMaximiseIcon: false parameter, it is removed, but not only on the form page, but in general on all pages. The close icon from this page was removed via the isClosable: false parameter, I looked in the documentation - there is no similar parameter in the 'react-golden-layout' library to disable resizing. Please tell me how to remove the icon from this page only
import { GoldenLayoutComponent } from '@annotationhub/react-golden-layout';
return (
<>
<ContextMenu componentMenuItems={widgets} addWidget={addWidget} contextMenu={contextMenu} />
<S.GlWrapper {...params} onContextMenu={handleContextMenu}>
<GoldenLayoutComponent
showMaximiseIcon={false}
config={config}
autoresize
debounceResize={100}
onLayoutReady={setLayoutManager}
/>
{triggerRerender}
</S.GlWrapper>
</>
);
};
const passportConfig = {
content: [
{
type: 'stack',
cssClass: 'stack__tab',
content: [
{
type: 'row',
title: 'Настройка',
isClosable: false,
cssClass: 'stack__tab',
},
],
},
],
labels: {
close: 'Закрыть',
maximise: 'Увеличить',
minimise: 'Уменьшить',
},
settings: {
showPopoutIcon: false,
// showMaximiseIcon: false,
showCloseIcon: true,
},
};
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question