Answer the question
In order to leave comments, you need to log in
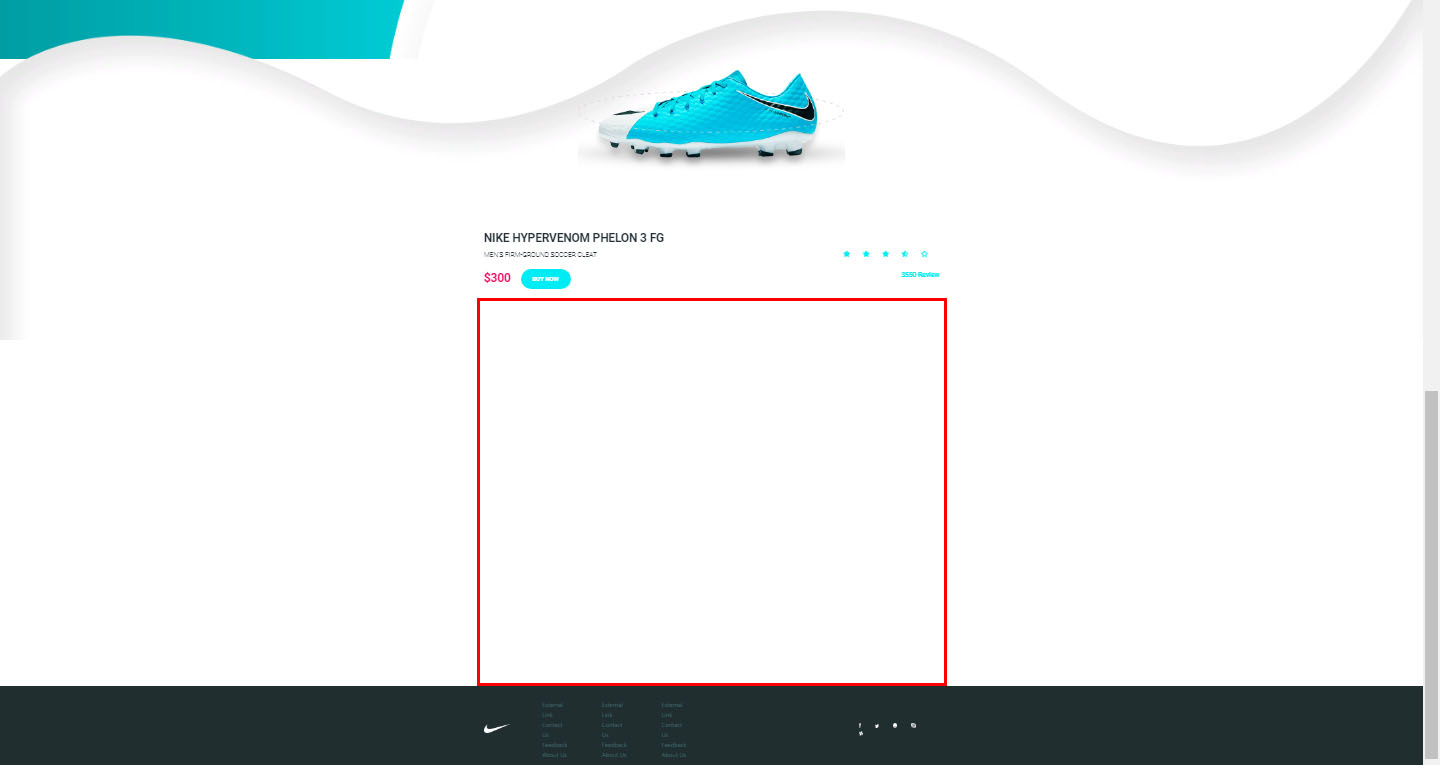
How to remove empty area between sections?
Good day, such a problem arose, a white area appeared between the section and the footer. I used the transform: translate() property (I needed to layer on top of each other) and it seems to me that this space appeared after using this property. Can this space be removed? 
Here is my code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Nike</title>
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="font/Nirmala.ttf">
<script src="https://kit.fontawesome.com/205007c56b.js"></script>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header class="header">
<div class="container">
<nav>
<div class="logo">
<img src="img/nike__logo.png" alt="Nike">
</div>
<div class="menu">
<img src="img/menu.png" alt="Menu">
</div>
</nav>
<div class="title">
<h3>Your Title Goes Here <br>
Make It Long & Maybe <br>
3 Lines</h3>
<div class="title__btn">
<a href="#" class="btn">explore</a>
<a href="#" class="btn__add">Add to cart</a>
</div>
</div>
</div>
</header>
<section class="buy">
<div class="container">
<div class="snickers-buy">
<img src="img/snickers__2.png" alt="Snickers Nike">
<div class="discryption">
<div class="discript-1">
<p>Your Awesome Text</p>
</div>
<div class="discript-2">
<p>Your Awesome Text</p>
</div>
<div class="discript-3">
<p>Another Awesome Text</p>
</div>
</div>
<div class="btn__buy">
<a href="#" class="btn">buy now</a>
</div>
</div>
</div>
</section>
<section class="way">
<div class="container">
<div class="offer">
<div class="snickers__way">
<img src="img/snickers__3.png" alt="Snickers Nike">
</div>
<div class="text__way">
<h1>The Way You Like It</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation </p>
<div class="btn__way">
<a href="#" class="btn">buy now</a>
</div>
</div>
</div>
</div>
</section>
<section class="model">
<div class="container">
<div class="snickers__model">
<img src="img/snickers__4.png" alt="Snickers Nike">
</div>
<div class="reviews">
<div class="price">
<h4>Nike Hypervenom phelon 3 FG</h4>
<p>Men's firm-ground soccer cleat</p>
<div class="btn__price">
<h4 class="snickers__price">$300</h4>
<a href="#" class="btn">buy now</a>
</div>
</div>
<div class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
<i class="far fa-star"></i>
<p class="stars__review">3550 Review</p>
</div>
</div>
</div>
</section>
<footer class="footer">
<div class="container">
<div class="footer__items">
<div class="footer__logo">
<img src="img/nike__logo.png" alt="Nike">
</div>
<ul class="references">
<li><a href="#" target="blank" rel="nofollow">External Link</a></li>
<li><a href="#" target="blank" rel="nofollow">Contact Us</a></li>
<li><a href="#" target="blank" rel="nofollow">Feedback</a></li>
<li><a href="#" target="blank" rel="nofollow">About Us</a></li>
</ul>
<ul class="references">
<li><a href="#" target="blank" rel="nofollow">External Link</a></li>
<li><a href="#" target="blank" rel="nofollow">Contact Us</a></li>
<li><a href="#" target="blank" rel="nofollow">Feedback</a></li>
<li><a href="#" target="blank" rel="nofollow">About Us</a></li>
</ul>
<ul class="references">
<li><a href="#" target="blank" rel="nofollow">External Link</a></li>
<li><a href="#" target="blank" rel="nofollow">Contact Us</a></li>
<li><a href="#" target="blank" rel="nofollow">Feedback</a></li>
<li><a href="#" target="blank" rel="nofollow">About Us</a></li>
</ul>
<div class="socials">
<a href="https://www.facebook.com/" target="blank" rel="nofollow"><img src="img/faceboock.png" alt="Faceboock"></a>
<a href="https://twitter.com/" target="blank" rel="nofollow"><img src="img/tweeter.png" alt="Twitter"></a>
<a href="https://www.nike.com/ru/" target="blank" rel="nofollow"><img src="img/shop.png" alt="Shop"></a>
<a href="https://www.skype.com/ru/" target="blank" rel="nofollow"><img src="img/skype.png" alt="Skype"></a>
<a href="#" target="blank" rel="nofollow"><img src="img/lattice.png" alt="Lattice"></a>
</div>
</div>
</div>
</footer>
<!-- JS -->
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>* {
margin: 0;
padding: 0;
}
body {
font-family: 'Roboto', sans-serif;
}
ul, li {
list-style: none;
}
p {
font-size: 20px;
color: #263238;
font-weight: 300;
line-height: 1.5em;
}
.container {
width: 1366px;
margin: 0 auto;
}
.header {
background: #00cfd6 url(../img/bg__header.png) 0 0 no-repeat;
background-size: cover;
position: relative;
}
nav {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
align-items: center;
padding-top: 96px;
}
.title {
padding-top: 182px;
margin-left: 126px;
font-size: 40px;
color: #00fffc;
}
.title__btn {
margin-top: 98px;
padding-bottom: 337px;
}
.btn {
text-transform: uppercase;
font-size: 14px;
color: #fff;
padding: 20px 70px 20px 70px;
background: #00ecf4;
border-radius: 40px;
text-decoration: none;
font-weight: 700;
transition: all 0.5s ease;
}
.btn:hover {
background: #06d8df;
}
.btn__add {
transition: transition;
border: 3px solid #fff;
text-transform: uppercase;
font-size: 14px;
color: #fff;
padding: 20px 70px 20px 70px;
border-radius: 40px;
text-decoration: none;
font-weight: 700;
}
.btn__add:hover {
background: #00ecf4;
transition: all 0.5s ease;
border-color: #00ecf4;
}
.buy {
background: url(../img/bg__2.png) 0 0 no-repeat;
background-size: cover;
transform: translateY(-225px);
position: relative;
z-index: 9999;
}
.snickers-buy {
text-align: center;
margin: 0 auto;
padding-top: 262px;
position: relative;
}
.discryption {
text-align: left;
position: absolute;
}
.discryption p {
color: #00dfee;
font-size: 20px;
font-weight: 500;
}
.discript-1 {
position: relative;
top: -455px;
left: 62px;
}
.discript-2 {
position: relative;
top: -640px;
left: 924px;
}
.discript-3 {
position: relative;
top: -420px;
left: 1067px;
}
.btn__buy {
text-align: left;
margin-left: 171px;
position: relative;
top: -85px;
padding-bottom: 425px;
}
.way {
background: url(../img/bg__3.png) 0 0 no-repeat;
background-size: cover;
width: 100%;
position: relative;
transform: translateY(-825px);
}
.offer {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
}
.snickers__way {
padding-top: 656px;
width: 100%;
}
.text__way {
text-align: center;
}
.text__way h1 {
font-size: 60px;
font-weight: 700;
color: #263238;
padding-top: 656px;
line-height: 1.5em;
}
.btn__way {
margin-top: 73px;
margin-bottom: 340px;
}
.model {
background: url(../img/bg__4.png) 0 0 no-repeat;
background-size: cover;
width: 100%;
transform: translateY(-1038px);
}
.snickers__model {
text-align: center;
width: 100%;
padding-top: 245px;
}
.reviews {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between
}
.price {
text-transform: uppercase;
margin-top: 163px;
}
.price h4 {
font-size: 35px;
color: #263238;
font-weight: 700;
line-height: 2.0em;
}
.price .snickers__price {
color: #f50057;
}
.btn__price {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: flex-start;
align-items: center;
margin-top: 23px;
padding-bottom: 150px;
}
.btn__price a {
padding: 18px 35px 18px 35px;
margin-left: 30px;
}
.stars {
margin-top: 234px;
}
.stars {
color: #00ecf4;
}
.stars i {
margin-right: 34px;
cursor: pointer;
}
.stars .stars__review {
text-align: right;
margin-right: 0;
margin-top: 34px;
color: #00ecf4;
font-weight: 500;
}
.footer {
background: #212e30;
background-size: cover;
padding-top: 40px;
padding-bottom: 50px;
}
.footer__items {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
align-items: center;
}
.references {
line-height: 30px;
}
.references li {
margin-left: 95px;
}
.references a{
text-decoration: none;
font-family: 'Nirmala UI', sans-serif;
font-size: 14px;
color: #437077;
}
.socials {
margin-left: 508px;
}
.socials img {
padding-right: 37px;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question