Answer the question
In order to leave comments, you need to log in
Why are the fonts not displayed on the site?
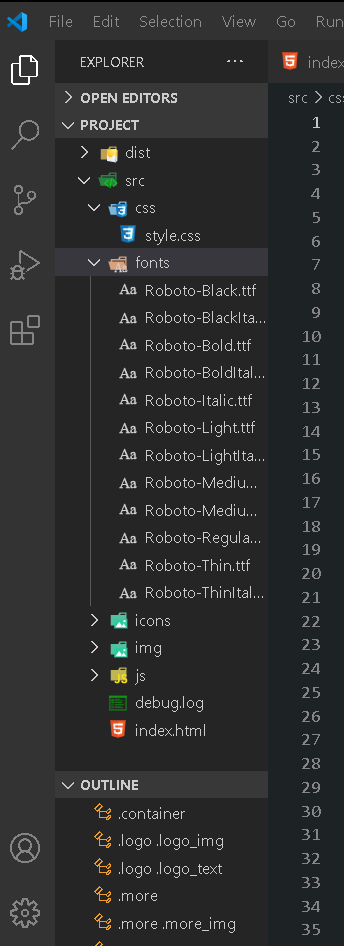
Before starting work on the project, I uploaded the fonts to the project folder.
Set fonts with css. As a result, some are displayed on the site, and some are not. Please explain why.
I tried to put fonts in html using the provided code in GoogleFonts. This partially helped, but when I continued to make up the site further, everything was the same again.
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.container {
width: 1140px;
margin: 0 auto;
}
.promo {
height: 800px;
background: url('../img/background/bg.png') center center/cover no-repeat;
padding: 39px 0 62px 0;
}
.logo .logo_img {
display: block;
margin: 0 auto;
}
.logo .logo_text {
/* Style for "WordPress" */
color: #ffffff;
font-family: 'Roboto', sans-serif;
font-size: 15px;
font-weight: 500;
line-height: 24px;
text-align: center;
text-transform: uppercase;
margin-top: 14px;
}
h1 {
margin-top: 53px;
}
.title {
color: #f9bf3b;
font-family: 'Roboto - Black';
font-size: 41px;
font-weight: 400;
line-height: 24px;
text-transform: uppercase;
text-align: center;
}
h2.title {
margin-top: 30px;
}
.simple .title_big {
color: #ffffff;
font-family: "Roboto - Black";
font-size: 80px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
text-transform: uppercase;
margin-top: 21px;
}
.promo .promo_text {
padding: 0 13px;
margin-top: 23px;
color: #ffffff;
font-size: 21px;
font-weight: 300;
font-style: normal;
letter-spacing: normal;
line-height: 28px;
text-align: center;
font-family: "Roboto Light";
font-weight: 300;
font-style: normal;
letter-spacing: normal;
line-height: normal;
}
.promo .promo_text span {
color: #f9bf3b;
font-family: "Roboto - Bold";
font-weight: 700;
font-style: normal;
letter-spacing: normal;
line-height: normal;
}
.promo .promo_btn {
display: block;
margin: 0 auto;
margin-top: 73px;
width: 313px;
height: 72px;
box-shadow: inset 0 0 0 rgba(0, 0, 0, 0.18);
border: 4px solid rgba(0, 0, 0, 0.23);
background-image: linear-gradient(to top, #2798b9 0%, #3ab6da 100%);
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.22);
color: #ffffff;
font-family: "Roboto Condensed";
font-size: 21px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
line-height: 24px;
text-align: center;
text-transform: uppercase;
cursor: pointer;
}
.more {
margin-top: 73px;
}
.more .more_text {
color: #ffffff;
font-family: "Roboto - Thin";
font-size: 15px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
text-transform: uppercase;
text-align: center;
}
.more .more_img {
display: block;
margin: 0 auto;
margin-top: 13px;
}
.waiting {
min-height: 604px;
background-color: #efefef;
padding: 85px 0 75px 0;
}
.waiting .waiting_header{
color: #252525;
font-family: Roboto;
font-size: 30px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
line-height: 12px;
text-align: center;
text-transform: uppercase;
}
.waiting .waiting_divider {
width: 217px;
height: 4px;
background-color: #f9bf3b;
margin: 0 auto;
margin-top: 18px;
}
.waiting .waiting_subheader {
margin-top: 17px;
color: #4a4a4a;
font-family: Roboto;
font-size: 23px;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align: center;
}
.waiting .waiting_wrapper{
display: flex;
justify-content: space-between;
margin-top: 45px;
}
.waiting .waiting_wrapper .waiting_item{
width: 339px;
text-align: center;
}
.waiting .waiting_wrapper .waiting_item .waiting_img {
width: 100%;
}
.waiting .waiting_wrapper .waiting_item .waiting_descr {
margin-top: 33px;
color: #4a4a4a;
font-family: Roboto;
font-size: 15px;
font-weight: 300;
line-height: 21px;
}
.optimization {
min-height: 550px;
padding: 102px 0 107px 0;
}
.optimization .optimization_header {
margin-left: 629px;
color: #299cbd;
font-family: "Roboto-Black";
font-size: 30px;
font-weight: 400;
font-style: normal;
text-transform: uppercase;
}
Answer the question
In order to leave comments, you need to log in
1. For Google Fonts CDN, you need to connect the font to <head></head> and set the style properties of the element in CSS - font-family: 'Roboto';for example.
2. for file fonts here: https://developer.mozilla.org/ru/docs/Web/CSS/@fon...
html code:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Wordpress интенсив</title>
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],300&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],500&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],700&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],900&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,[email protected],300&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:[email protected]&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,[email protected],700&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:ital,[email protected],700&family=Roboto:[email protected]&display=swap" rel="stylesheet">
</head>
<body>
<section class="promo">
<div class="container">
<div class="logo">
<img src="icons/owl.png" alt="logo" class="logo_img">
<div class="logo_text">WordPress интенсив</div>
</div>
<h1 class="title">Создать свой сайт на WordPress</h1>
<div class="simple">
<h2 class="title_big">это просто!</h2>
<div class="line"></div>
</div>
<h2 class="title">Куда сложнее сделать это правильно!</h2>
<div class="promo_text">
Ежедневно в России появляется более 5 000 новых сайтов. <br>
И только единицы из них становятся популярными и приносят ощутимую прибыль. В чем секрет? В чем формула успеха? Узнайте на предстоящем двухдневном <span>БЕСПЛАТНОМ</span> интенсиве!
</div>
<button class="promo_btn">Записаться на интенсив!</button>
<div class="more">
<div class="more_text">узнать больше об интенсиве</div>
<img src="icons/arrow.png" alt="down" class="more_img">
</div>
</div>
</section>
<section class="waiting">
<div class="container">
<h2 class="waiting_header">Что вас ждет в нашем интенсиве?</h2>
<div class="waiting_divider"></div>
<div class="waiting_subheader">2 бесплатных полноценных обучающих вебинара, где:</div>
<div class="waiting_wrapper">
<div class="waiting_item">
<img src="img/laptob/1.png" alt="2" class="waiting_img">
<div class="waiting_desrc">Всего за два бесплатных вебинара мы научим вас, как создать свой сайт на WordPress. </div>
</div>
<div class="waiting_item">
<img src="img/laptob/2.png" alt="2" class="waiting_img">
<div class="waiting_desrc">Покажем, как правильно оптимизировать сайт и сделать его привлекательным для поисковых систем. Только свежая, профессиональная и
актуальная информация!</div>
</div>
<div class="waiting_item">
<img src="img/laptob/3.png" alt="3" class="waiting_img">
<div class="waiting_desrc">Вы узнаете, что такое «хорошая индексация»,
«высокая посещаемость», «стабильный прирост посетителей», «ТОП по запросам» и, что намного важнее, как добиться всех этих показателей!</div>
</div>
</div>
</div>
</section>
<section class="optimization">
<div class="container">
<h2 class="optimization_header">Что такое оптимизация и зачем она нужна?</h2>
<div class="optimization_text">На просторах интернета несчетное количество действующих и даже заброшенных сайтов. Большинство из них совпадает не только по категориям, но и по содержанию.
<br><br>
Представьте себе тысячи сайтов, на которых тем или иным образом предоставляется одна и та же информация или продается одна и та же услуга. И попасть на эти сайты можно лишь по тематическим запросам в поисковых системах.
<br><br>
Но как вам быть, если ваш сайт похож на сотню или тысячу таких же, а на одной странице гугла или яндекса всего 10 позиций? Как привести посетителей страницы своего ресурса? Именно для этого и нужна оптимизация – для вывода вашего сайта на первую страницу поиска!
<br><br>
<span>Мы научим вас, как сделать ваш сайт привлекательным для поисковых систем и посоветуем, как вывести его на первые страницы, обходя всех конкурентов.</div></span>
</div>
<img src="img/background/woman.png" alt="woman" class="optimization_img">
</section>
</body>
</html>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question