Answer the question
In order to leave comments, you need to log in
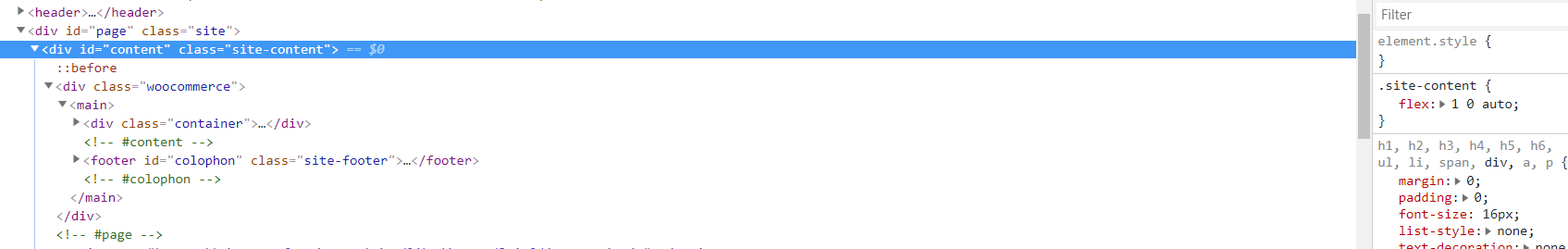
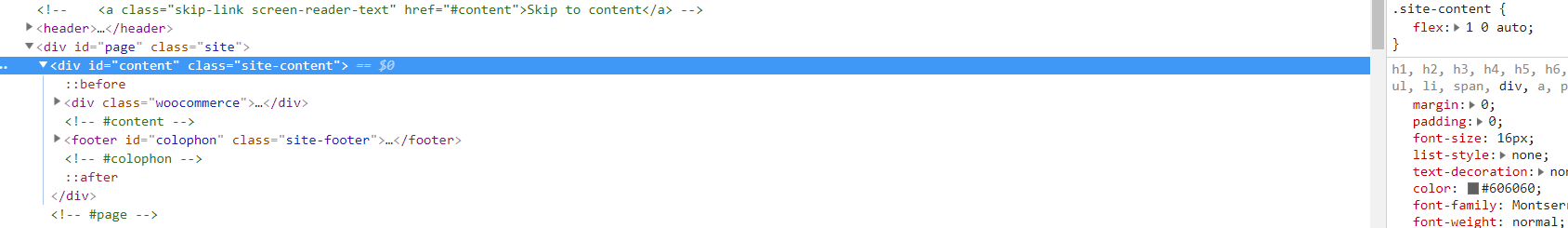
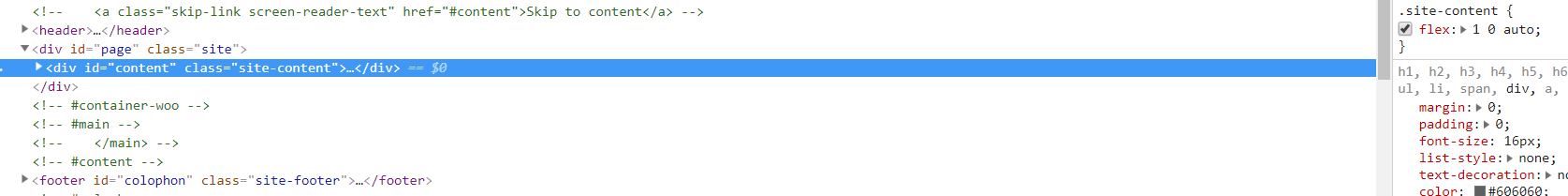
How to remove div class="woocommerce"?
Good evening .
I'll go straight to the point.
I want to push the footer to the bottom of the site using flex. And I managed to do it. However, on the Cart page, checkout, content-none (this is if nothing was found in the search), etc. wrong location of the blocks, and everything is different everywhere (somewhere the footer began to enter the "site-content" block, somewhere to go beyond the area of the general container (to which I prescribed flex) 


Please tell me how can I fix this, or where should I look.
The theme is self-written.
Answer the question
In order to leave comments, you need to log in
The issue was resolved, when I wrote the code in functions.php instead of add_action I wrote remove_action
You need to look in the Woocommerce template of your self-written theme, if there is none (and it most likely is not), write. There are a lot of materials on the net about how to adapt the theme for the woocommerce plugin.
theme_dir/woocommerce
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question