Answer the question
In order to leave comments, you need to log in
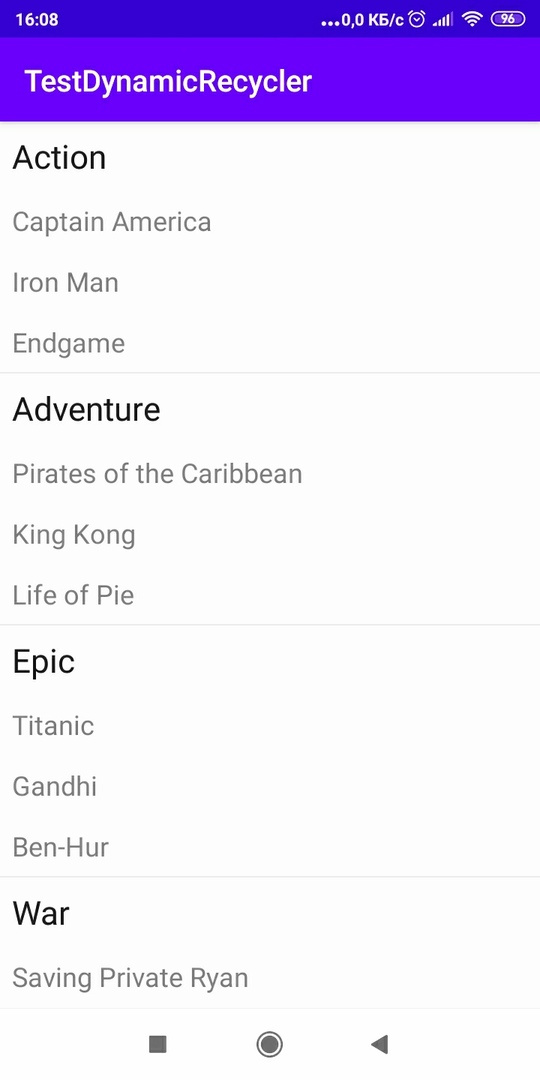
How to Remove child from main via swipe (both contain RecyclerView)?
On java
There is a main Activity - MainActivity
Main adapter - MainRecyclerAdapter
demonstrating List sectionList;
The main element is a Section containing:
String sectionName,
List sectionItems The
child adapter is a ChildRecyclerAdapter
demonstrating a List sectionItems
There was a problem determining the position of an element. All my attempts caused chaotic removal of elements and unpredictable behavior of the adapter with a periodic exception IndexOutOfBoundException
Has anyone implemented this?
public class MainRecyclerAdapter extends RecyclerView.Adapter<MainRecyclerAdapter.ViewHolder> {
List<Section> sectionList;
ChildRecyclerAdapter childRecyclerAdapter;
public MainRecyclerAdapter(List<Section> sectionList) {
this.sectionList = sectionList;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
LayoutInflater layoutInflater = LayoutInflater.from(parent.getContext());
View view = layoutInflater.inflate(R.layout.section_row, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Section section = sectionList.get(position);
String sectionName = section.getSectionName();
List<String> items = section.getSectionItems();
holder.sectionNameTextView.setText(sectionName);
childRecyclerAdapter = new ChildRecyclerAdapter(items);
holder.childRecyclerView.setAdapter(childRecyclerAdapter);
}
@Override
public int getItemCount() {
return sectionList.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView sectionNameTextView;
RecyclerView childRecyclerView;
public ViewHolder(@NonNull final View itemView) {
super(itemView);
sectionNameTextView = itemView.findViewById(R.id.sectionNameTextView);
childRecyclerView = itemView.findViewById(R.id.childRecyclerView);
ItemTouchHelper helper = new ItemTouchHelper(
new MainRecyclerAdapter.ItemTouchHandler(getAdapterPosition(),
ItemTouchHelper.LEFT)
);
helper.attachToRecyclerView(childRecyclerView);
}
}
private class ItemTouchHandler extends ItemTouchHelper.SimpleCallback {
ItemTouchHandler(int dragDirs, int swipeDirs) {
super(dragDirs, swipeDirs);
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
int from = viewHolder.getAdapterPosition();
int to = target.getAdapterPosition();
Collections.swap(sectionList.get(viewHolder.getAdapterPosition()).getSectionItems(), from, to);
notifyItemMoved(from, to);
return true;
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
//I don't understand how to determine the position
sectionList.get( ?? ).getSectionItems().remove(viewHolder.getAdapterPosition());
childRecyclerAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}
}
Answer the question
In order to leave comments, you need to log in
A nested recycler is not needed in this case. Sections are destroyed by viewtypes.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question