Answer the question
In order to leave comments, you need to log in
How to remove black bar when scrolling page in safari?
How to remove black bar when scrolling on iphone?
There is a fixed image in the background. When the panel is hidden from below, then the height of the picture is not enough at first and a black bar is formed.
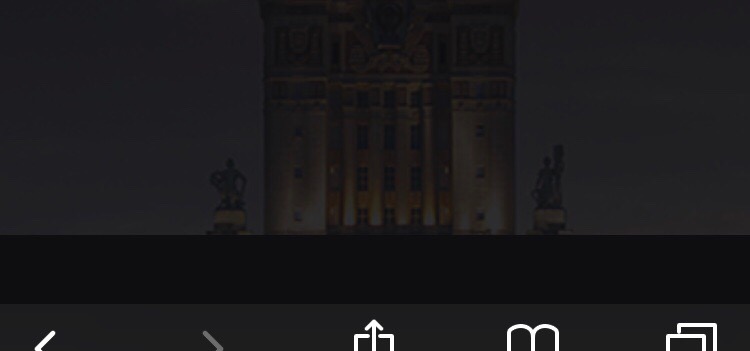
This is how it looks on iphone 
Here is the code of the block with the picture<div class="img-bg"></div>
.img-bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
width: 100vw;
height: 100vh;
background: url(/images/bg.png) no-repeat;
background-position: center top;
background-clip: border-box;
opacity: 0.15;
z-index: 5;
transition: opacity 400ms cubic-bezier(0.39, 0.575, 0.565, 1);
-webkit-transition: opacity 400ms cubic-bezier(0.39, 0.575, 0.565, 1);
-moz-transition: opacity 400ms cubic-bezier(0.39, 0.575, 0.565, 1);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question