Answer the question
In order to leave comments, you need to log in
How to remember a variable on another page?
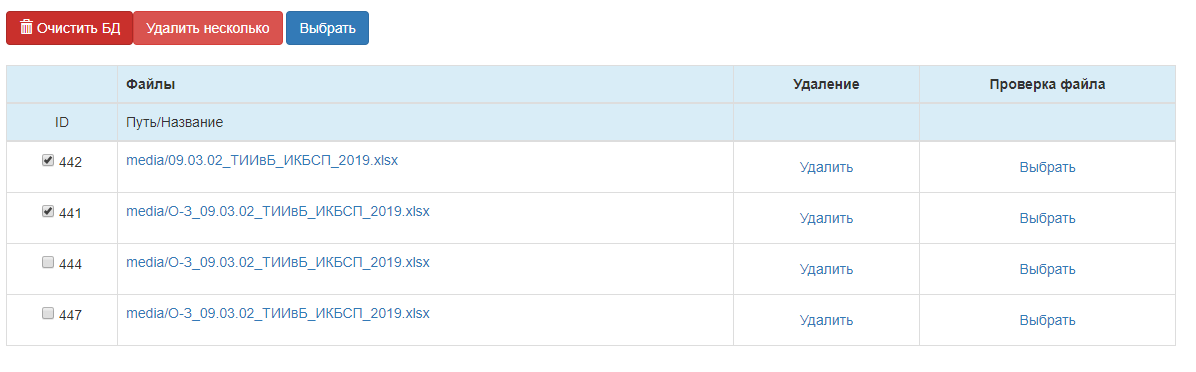
There are two pages. It is necessary that by pressing the top button select, a list of selected id from the table is transferred to the second page. How to implement it? 

Function that displays 1 pageurl(r'^show/$', views.show, name='show'),
def show(request):
files = Files.objects.all().order_by('file')
return render(request, 'show.html', locals())def check(req):
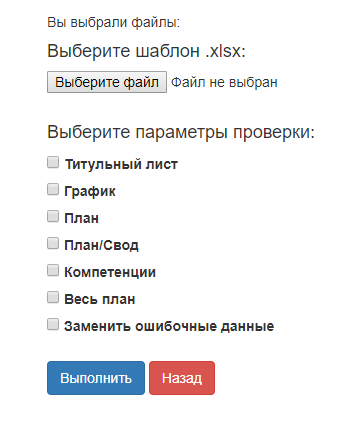
# Мне нужно чтобы в этом месте значения из чекбокса сохранялись и я смог получить к ним доступ#
return render(req, "check.html", locals())url(r"^check_one/(?P<file_id>\d+)$", views.check_one, name='check_one'),def check_one(req, file_id):
file = Files.objects.get(file_id=file_id)
if req.method == "GET":
return render(req, "check_one.html", locals())
if req.method == "POST":
if 'edit' not in req.POST:
if 'titul' in req.POST:
check_titul(req, file, shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'all' in req.POST:
check_all(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'grafik' in req.POST:
check_grafik(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'plan' in req.POST:
check_plan(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'plan_svod' in req.POST:
check_plan_svod(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'comp' in req.POST:
check_compititions(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
else:
if 'edit' in req.POST:
if 'titul' in req.POST:
edit_titul(req, file, shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'all' in req.POST:
edit_all(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'grafik' in req.POST:
edit_grafik(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'plan' in req.POST:
edit_plan_svod(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'plan_svod' in req.POST:
edit_plan_svod(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
if 'comp' in req.POST:
edit_compititions(req, file,shab=req.FILES['shablon'])
file = Files.objects.get(file_id=file_id)
return render(req, "check_one.html", locals())
else:
return render(req, "check_one.html", locals())Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question