Answer the question
In order to leave comments, you need to log in
How to remake header and footer for wordpress?
There are statically laid out header and footer, you need to pull them on an empty vp theme (well, so that you can add menu items in the admin panel, etc.). Throw off the instruction or tell yourself how to do it.
Answer the question
In order to leave comments, you need to log in
Action 1 - google
Action 2 - open the link to habr
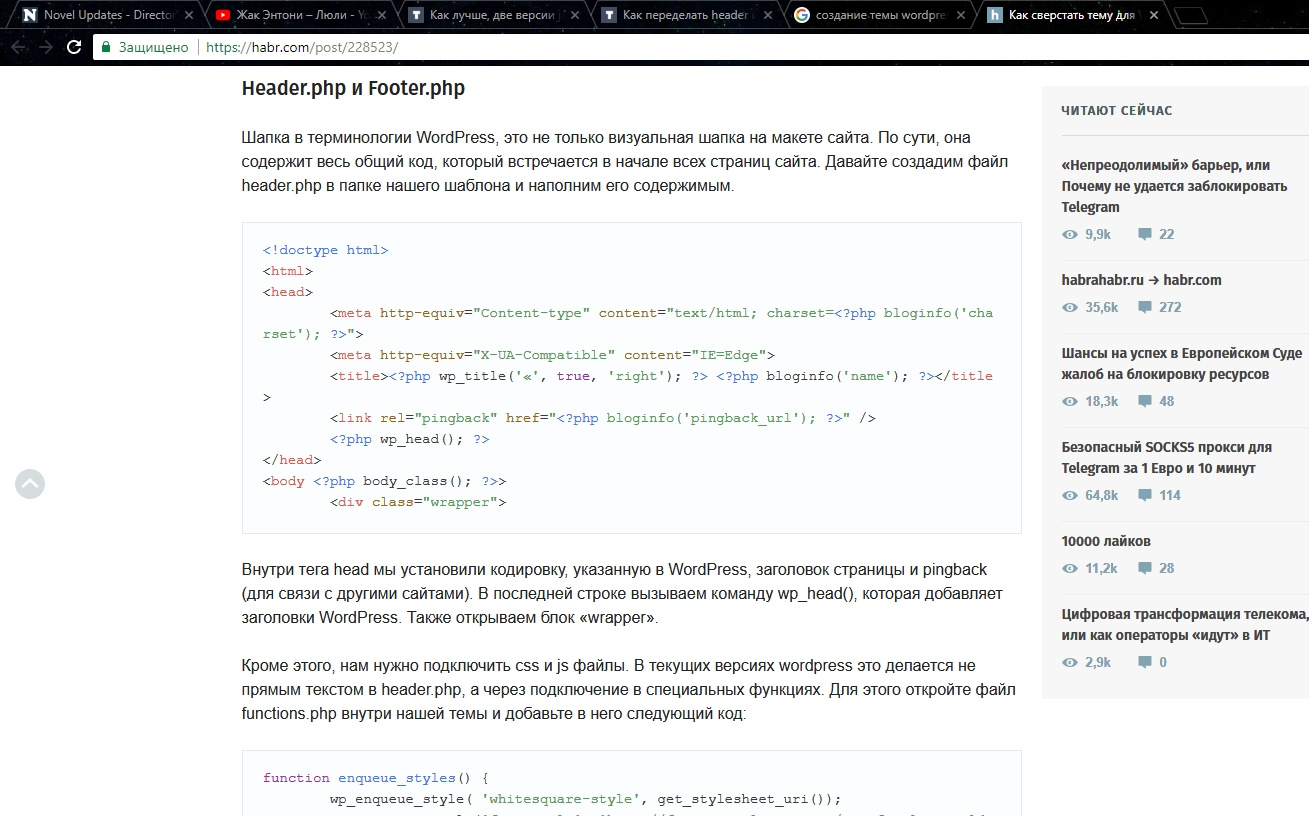
Action 3 - scroll down to the information we need

It's not very clear what an "empty topic" is, but I'll try to answer. The header.php and footer.php files are responsible for the header and footer, respectively. You can create files with these names inside the theme folder and paste your layout there.
In order for the header and footer to become "native" to WordPress, you will need to write down the key functions by adding the
line <?php wp_head(); ?> in the header before the closing /head tag and the line <?php wp_footer(); ?> in the footer file before the line with the closing tag /body
It is also useful to replace the line with the body tag with body <?php body_class(); ?>
In order for the Header to be navigation controlled through the WordPress interface, you need to do 3 things:
1) Register the menu in the functions.
2) Populate this menu using the admin panel interface in the Appearance > Menu section
3) Connect this menu in the site header using the wp_nav_menu() function
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question