Answer the question
In order to leave comments, you need to log in
How to reduce the impact of code on site loading speed?
Good afternoon.
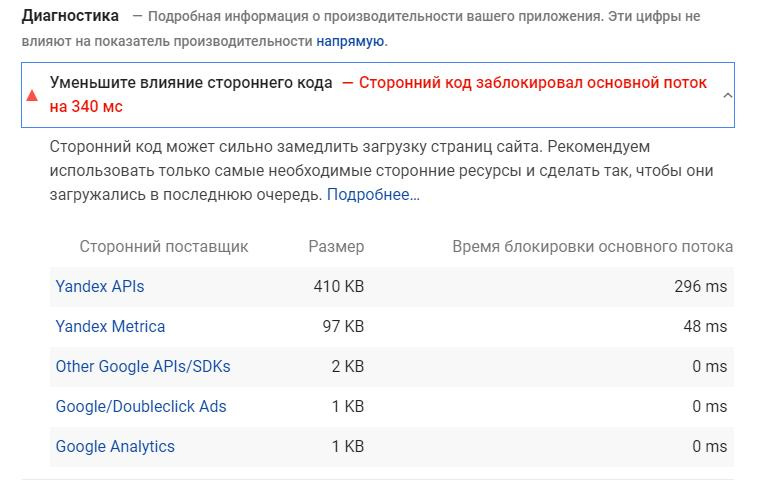
Tell me how to reduce the influence of the Yandex maps code and metrics on the loading speed of a wordpress site? I've been fighting for three days now. I connected the map through the map constructor without plugins, inserting the Yandex Maps script into the body of the page, and also inserting it into the footer. I added defer and async, but still pagespeed insights produces a high load.

Answer the question
In order to leave comments, you need to log in
Only by postponing the loading of the Yandex Maps API and initialization until the moment when they are really needed.
Hang up an observer , as you screwed up to the block with the map - load the map script yourself (document.createElement('script') and blah blah) and call the initialization.
If the map is right on the first screen - do nothing, it's a pity.
There is such a plugin for Google Maps - https://wordpress.org/plugins/lazy-load-for-gmaps/
Roughly speaking, the trigger for loading a map is a click in the map display area. Until then, a simple image is displayed instead of the map.
The same idea can be applied to Yandex Maps
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question