Answer the question
In order to leave comments, you need to log in
How to redirect the scroll of a child element to the parent?
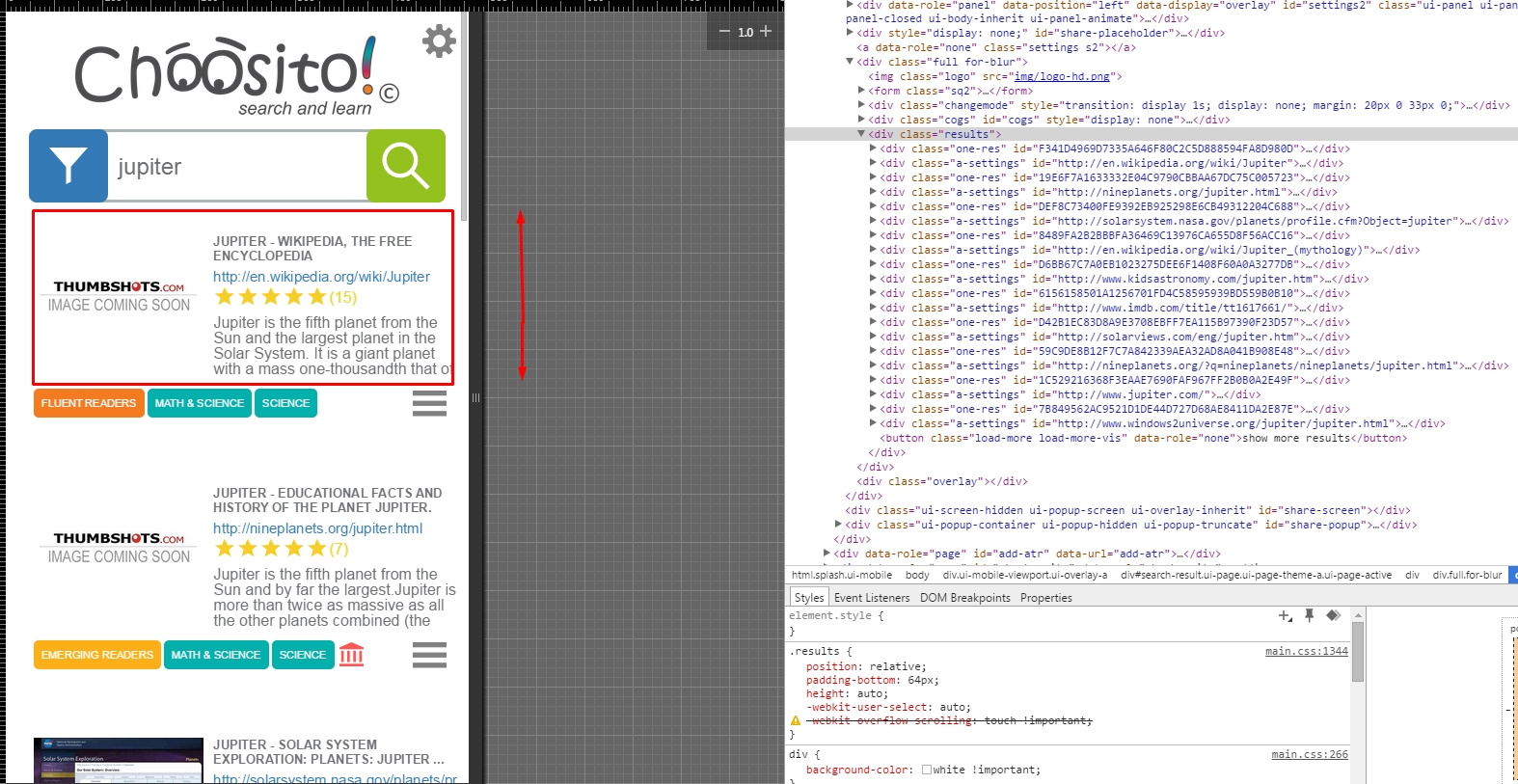
In general, the essence of the problem is this, there is a parent element in which there are 20 children. On mobile devices (on webkit)
if you try to scroll with your finger, it scrolls the parent (which is what I need), but if your finger leaves the element where the scroll started (for example, a block with text), then the scroll ends. (on the desktop in the browser everything is fine).
If you monitor the touchmove -> event.target.className event, the child element is allocated accordingly.
I would be very grateful if you tell me how to solve this situation.

Answer the question
In order to leave comments, you need to log in
In this situation, it turned out that swipe (left right) from the jquery mobile library created this twitching, the reason is not clear, but replacing it with a native analogue, everything was decided.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question