Answer the question
In order to leave comments, you need to log in
How to reactively add a property to an object in vuex?
Hello, please tell me how to reactively create a property in vuex that was not in the object before?
state.all[0].children.find(page => page.id === id) In the future, I plan to replace it with the element search function in the tree, so far.
For some reason, the reactivity only works the first time, the next time you can see how the property changes in vue dev tools, but {{page.toggled}} in the template remains unchanged.
I uploaded a video to make it clearer what it is about - https:/ /www.youtube.com/watch?v=upwCS4YMET4&featur...
Why is this happening?<div>{{page.toggled}}</div>
mutations: {
toggle(state, id) {
let page = state.all[0].children.find(page => page.id === id)
Vue.set( page, 'toggled', Math.random(0, 333) )
},
}resolve: {
alias: {
<b>v</b>ue$: 'vue/dist/vue.esm.js',
},
},import Vue from '<b>V</b>ue'Answer the question
In order to leave comments, you need to log in
Update:
The glitch was not reproduced in the sandbox, so far here are the conclusions that have not yet led to anything :-(
I use vue + vue ssr + vuex
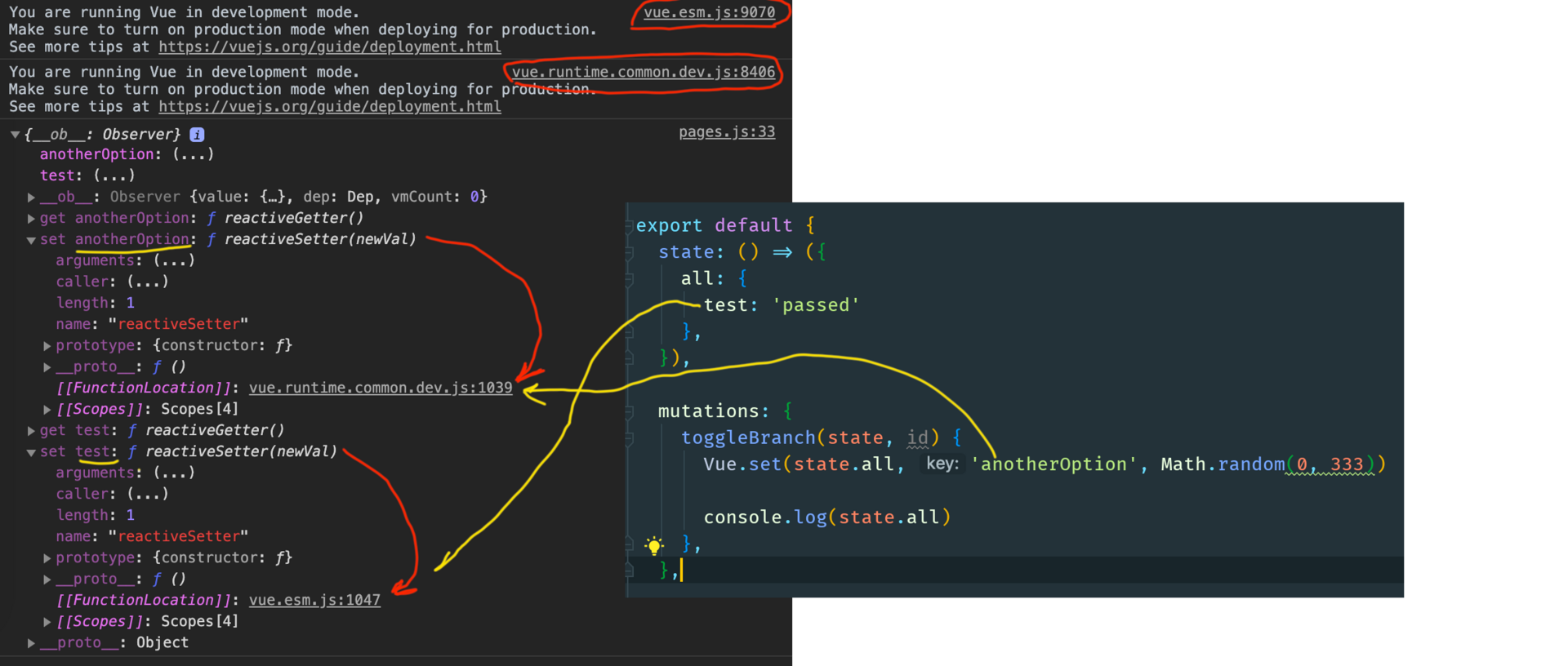
And for some reason it turns out that in my configuration vue.esm.js and vue are loaded at the same time .runtime.common.dev.js This creates
some kind of reactivity problem
. When I set an object like this in vuex:
state: () => ({
all: {
test: 'passed'
},
}),
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question