Answer the question
In order to leave comments, you need to log in
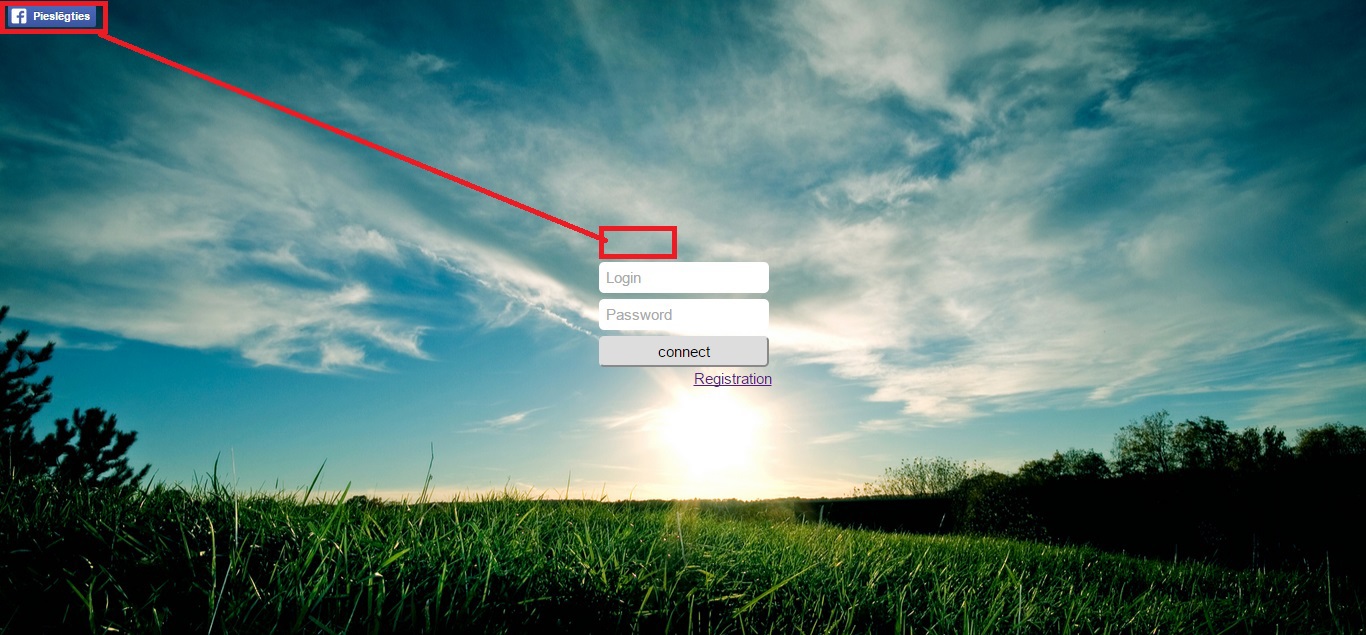
How to put a button in a block that is already positioned?
Help plz, I don’t understand, they gave me a ready page, they inserted a login through Facebook (button), but it is only in the upper left corner. I don't know how to connect it with a positioned block... help me figure it out please!
#login{
width: 177px;
height: 140px;
margin: 0 auto;
background: none;
position: absolute;
top: 50%;
left: 50%;
margin-top: -60px;
margin-left: -88.5px;
}
input[name="connect_login"],input[name="connect_password"],input[value="connect"],input[type="button"]{
padding: 5px;
margin: 3px;
width: 170px;
}
#logpas{
text-align: center;
font-size: 12px;
padding: 5px;
margin: 3px;
width: 160px;
color: red;
background: white;
border: 2px solid red;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
}
#b-login-button{
}<?php
include_once '/inc/config.php';
include_once '/inc/function.inc';
echo '<script language="JavaScript" src="jss/javascript.js"></script>';
echo '<link rel="stylesheet" type="text/css" href="css/start.css">';
echo '<link rel="stylesheet" type="text/css" href="css/background.css">';
echo '<link rel="stylesheet" type="text/css" href="css/registracija.css">';
?>
<?php
session_start();
session_destroy();
echo Login();
if($_POST){
$login = l($_POST["connect_login"]);
$password = l($_POST["connect_password"]);
$i = connection($login,$password);
if ($i['ban']=="Y") {
header("location:banned.php");
session_start();
}
else {
if($i) {
unset($i['ban']);
header("location:sakums.php");
session_start();
$_SESSION['user'] = $i;
}
else echo '<script>document.getElementById("logpas").style.display="block";</script>';
}
}
?>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/lv_LV/sdk.js#xfbml=1&version=v2.3&appId=";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-login-button" data-max-rows="1" data-size="medium" data-show-faces="false" data-auto-logout-link="false"></div>
<script>
</script>Answer the question
In order to leave comments, you need to log in
where you put the block there and there will be a muzzle button<div class="fb-login-button" >
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question