Answer the question
In order to leave comments, you need to log in
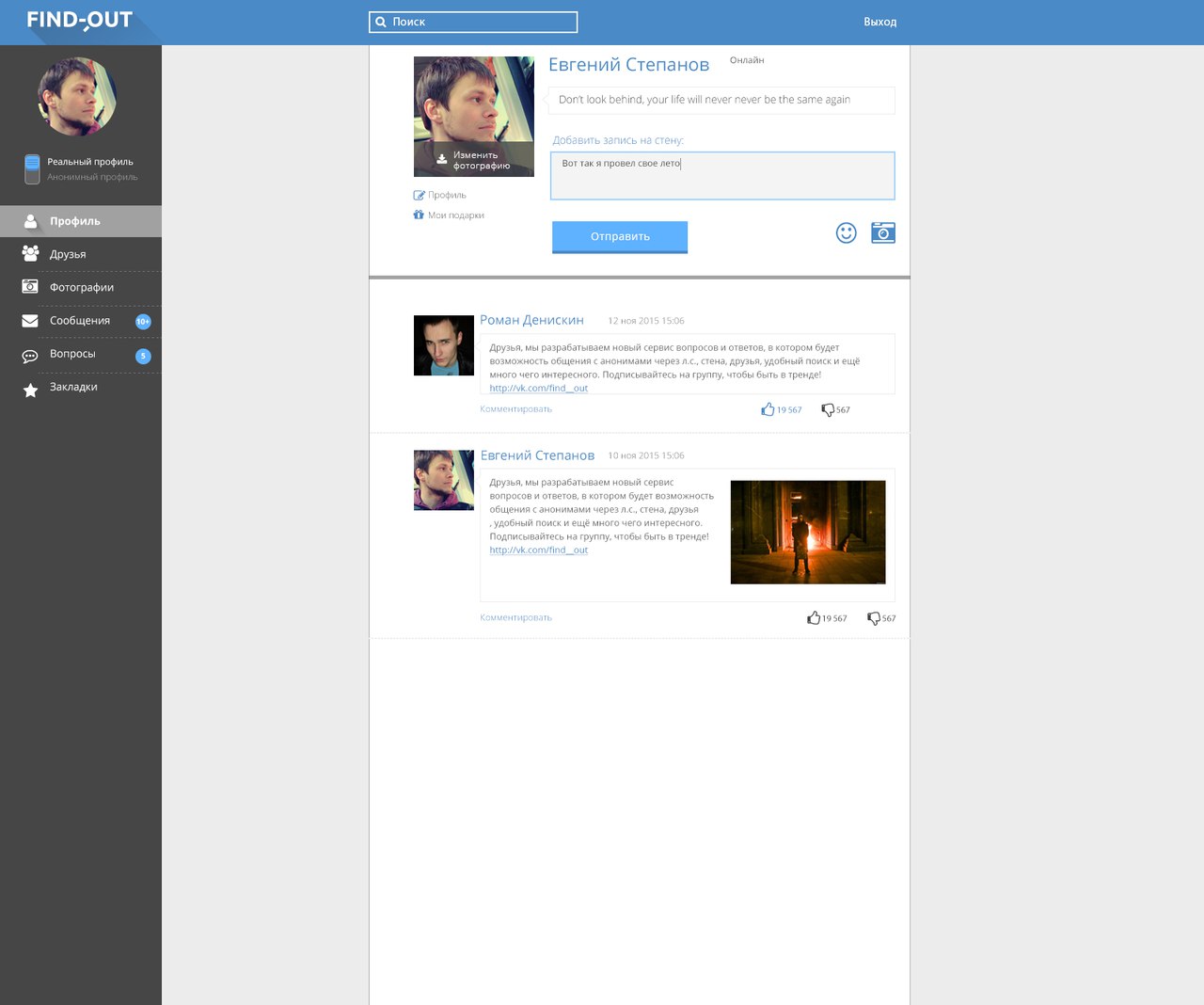
How to push the left column to the edge in bootstrap-3 so that it snaps to the content when resized?
Greetings friends. There was a following question: there is a page. It has a left menu that should be pressed to the left edge of the screen if the screen is wide (while the content is strictly in the center). With a small screen size, the column should be pressed against the content and the center of the page is already calculated from the sum of the width of the left menu and the width of the content. How to implement it? Is it even possible? And what are the disadvantages of this solution?
Answer the question
In order to leave comments, you need to log in
The left menu is pressed to the edge until the distance between it and the content is zero. Then you make a breakpoint, wrap both columns in a container.)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question