Answer the question
In order to leave comments, you need to log in
How to push the child block to the bottom of the parent block in the Bootstrap grid?
Good day, dear ones!
There was a problem with Bootstrap v3 grid (exactly the third version).
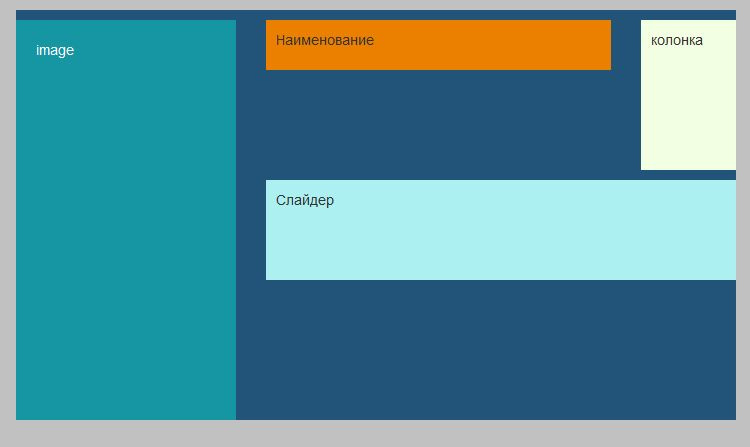
The bottom line: there is such a scheme jsfiddle.net/KatSSS/98u1cahj
and in it you need to press the "slider" block to the bottom of the common parent. But how to do it...
Thank you in advance for your answer.
Answer the question
In order to leave comments, you need to log in
kotey learn to typeset without using twitter bootstrap.
as a result, learn and the code will be cleaner!
kotey , such things are not solved by bootstrap, but by regular css. This has nothing to do with the network. What you are asking about are the basics. Read about positioning. And learn the basics of layout at least, then use different frameworks.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question