Answer the question
In order to leave comments, you need to log in
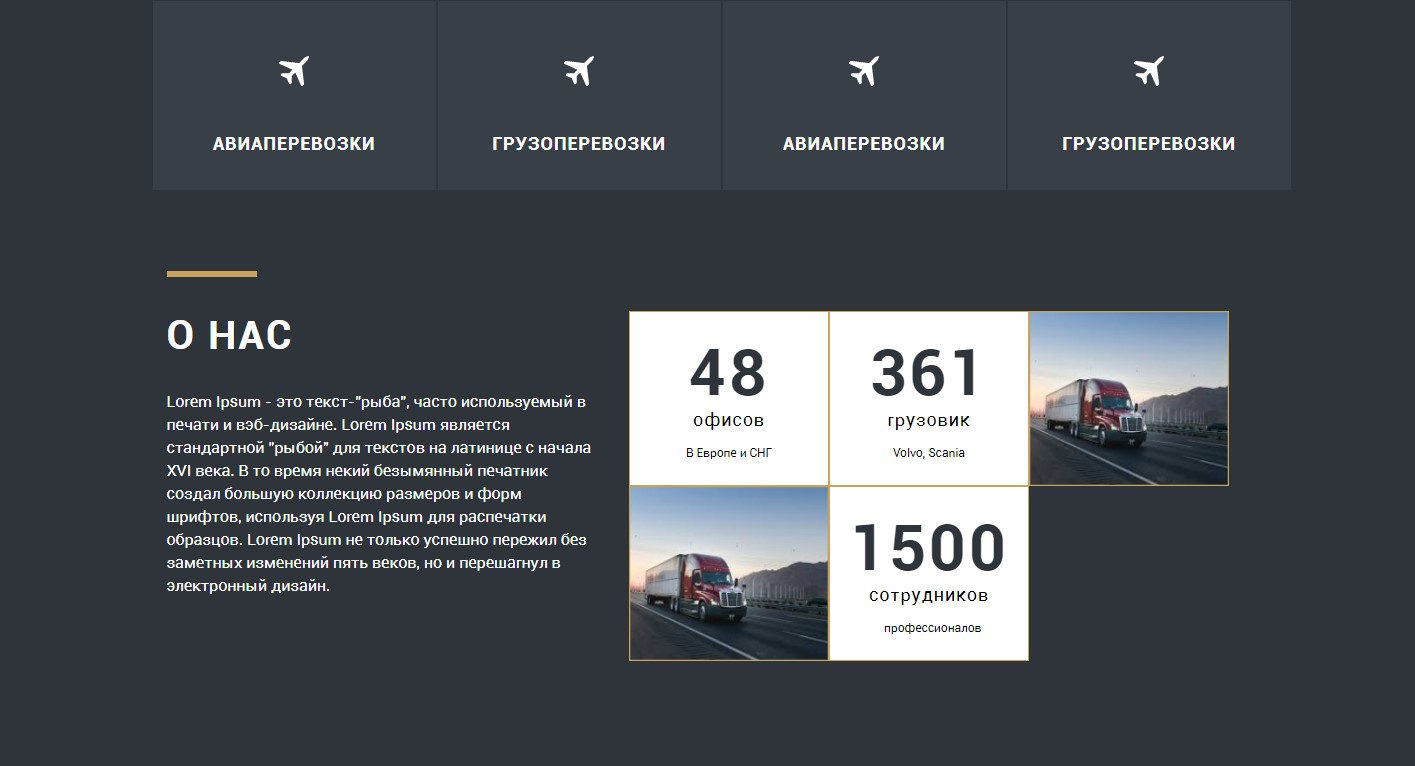
How to push a block with elements to the right edge in bootstrap 4?
There are two blocks, the left col-xl-5, the right col-xl-7. Why doesn't the right block want to snuggle up to the right edge? I set row justify-content-between, tried to change the width of the columns, all in vain. Is this a bootstrap joke or am I doing something wrong?
Here is the html code:
<section class="about">
<div class="container">
<div class="row about__content">
<div class="col-xl-5">
<h3 class="title">
О нас
</h3>
<div class="about__text">
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
</div>
</div>
<div class="col-xl-7 about-stat d-flex">
<div class="about-stat__item">
<div class="about-stat__num">48</div>
<span class="about-stat__text">офисов</span>
<span class="about-stat__subtext">В Европе и СНГ</span>
</div>
<div class="about-stat__item">
<div class="about-stat__num">361</div>
<span class="about-stat__text">грузовик</span>
<span class="about-stat__subtext">Volvo, Scania</span>
</div>
<div class="about-stat__item">
<img src="app/img/truck-img.jpg" alt="">
</div>
<div class="about-stat__item">
<img src="app/img/truck-img.jpg" alt="">
</div>
<div class="about-stat__item">
<div class="about-stat__num">1500</div>
<span class="about-stat__text">сотрудников</span>
<span class="about-stat__subtext">профессионалов</span>
</div>
</div>
</div>
</div>
</section>.about {
padding-bottom: 120px;
}
.about__text {
line-height: 23px;
}
.about-stat {
flex-wrap: wrap;
}
.about-stat__item {
width: 100%;
max-width: 200px;
background: #FFFFFF;
text-align: center;
color: #000;
border: 1px solid #C8A35F;
img {
display: block;
width: 100%;
height: 100%;
}
span {
display: block;
}
}
.about-stat__text {
font-size: 18px;
line-height: 21px;
letter-spacing: 0.05em;
margin-bottom: 15px;
}
.about-stat__subtext {
font-size: 12px;
line-height: 14px;
padding: 0 54px;
padding-bottom: 25px;
}
.about-stat__num {
padding-top: 23px;
font-weight: bold;
font-size: 64px;
line-height: 75px;
letter-spacing: 0.05em;
text-transform: uppercase;
color: #2F343A;;
}
Answer the question
In order to leave comments, you need to log in
You may need to update the bootstrap version, since justify-content-end (which needs to be written together with d-flex in col-xl-7) did not appear in Bootstrap 4 right away, you may have a version that does not support it yet.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question