Answer the question
In order to leave comments, you need to log in
How to pull an array of objects from an object?
Greetings.
Faced a problem (caused by incomplete knowledge of Angular features, but not the point).
From the http request, I get the data and throw it in data. Inside data are tasks objects. The tasks properties include arrays of keywords and socials objects.
How to isolate arrays of keywords and socials objects from tasks so that they can be displayed later?
If it is important - yes, the output is carried out for one single task (The user selects a task, and those keywords and socials that correspond to the selected task are displayed).
Screenshots are included below for your convenience.
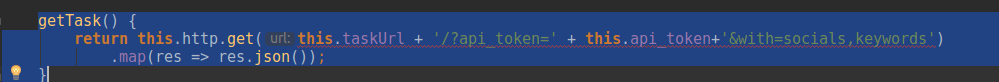
The http request itself: 
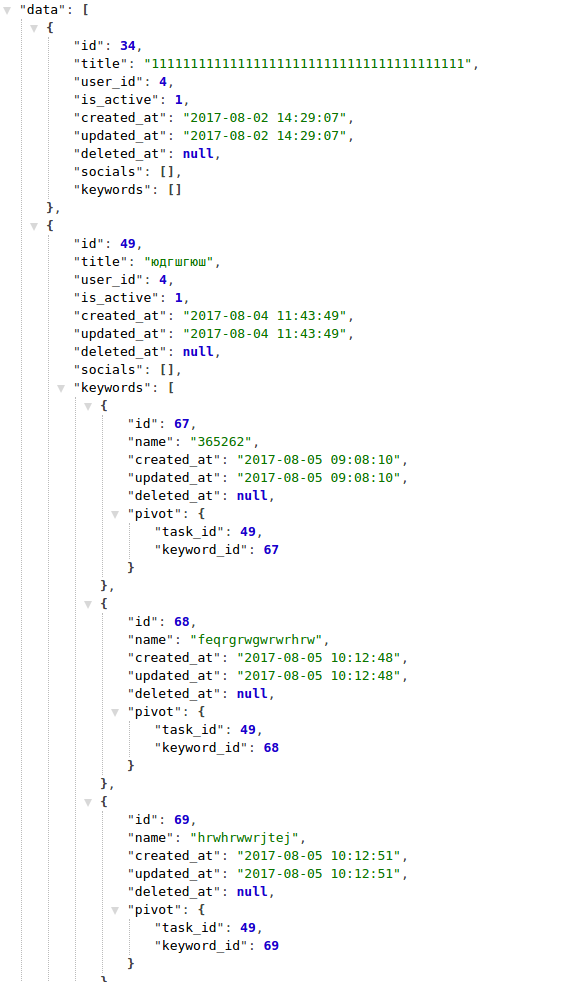
Received from the tasks request in data (the socials and keywords arrays are also visible in the screenshot (just the ones that need to be displayed)):
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question