Answer the question
In order to leave comments, you need to log in
How to properly stretch Yandex maps on the site to the full width and length so that adaptability works?
I need to stretch Yandex maps to the full length and width on a site with working adaptability of map elements.
I try to stretch in different ways, but the map elements do not adapt from mobile devices. How to do it?
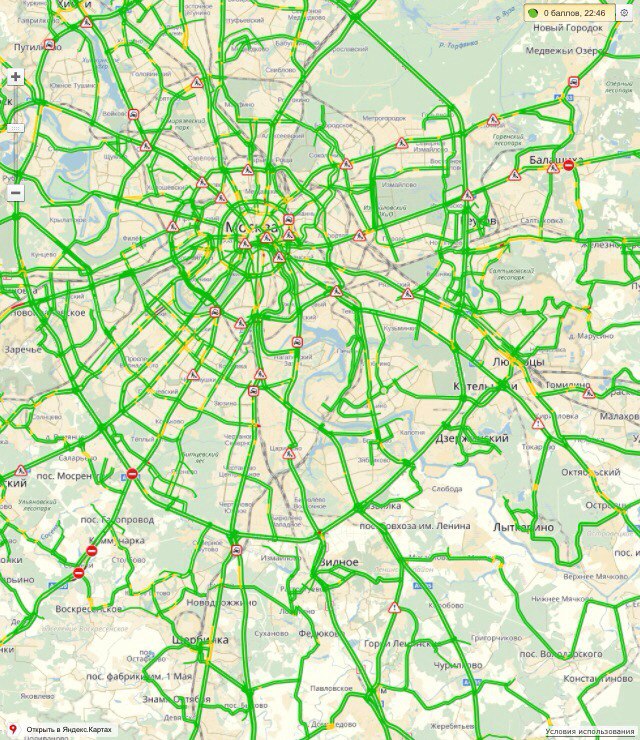
The picture shows (screenshot from iphone) that the map elements (zoom buttons and traffic jam button) do not adapt. Due to their small size, they become unusable.
Answer the question
In order to leave comments, you need to log in
Responsiveness only works for controls that have the float: 'left' or float: 'right' option set. The exception is the zoom control. Because it changes its state based on the height of the map, its responsiveness will still work if it's set to float: 'none'.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question